Embed a Webapp in Agent Desk
As part of conversation control, a Conversation Designer may push a web application to agents handling a conversation. As a Conversation Designer, you can do this anytime during a conversation. For example, at the start of a call or a chat message, on a customer intent, etc.
One or more embedded browser tabs may be opened.
A Conversation Designer may form a dynamic URL and may utilize the Channel and Conversation Data. For instance, the designer may use:
Customer Channel Identifier
Channel Service Identifier
Queue where the call has landed
… any other Channel or Conversation Data
Based on the defined conversation control script (such as upon conversation started/ended, customer intent), an event is fired, named, EXTERNAL_GADGET_REQUESTED.
See the details in the following sample.
Name | EXTERNAL_GADGET_REQUESTED |
|---|---|
type | NOTIFICATION |
Body |
CODE
|
In the sample above, you can open multiple URLs within Agent Desk in the form of tabs.
Agent Desk opens the suggested URL in an iframe as a new tab.
Limitations
As these external apps are embedded in the Conversation View, in case of having multiple conversations on Agent Desk, every conversation may have various app openings suggested by the controller. Therefore, the external applications will follow the life cycle of the conversation view; i.e. if the user switches from one view to another or jump to another conversation, the 3rd-party application will be reloaded.
Any saved data or changes made to the external application will also be lost.
CORS support must be enabled by the third-party applications for them to be opened within the Agent Desk.
For now, only an application can be opened, side-by-side with the conversation and there’s no communication layer established, i.e. no back and forth exchange of data between Agent Desk and the third-party application.
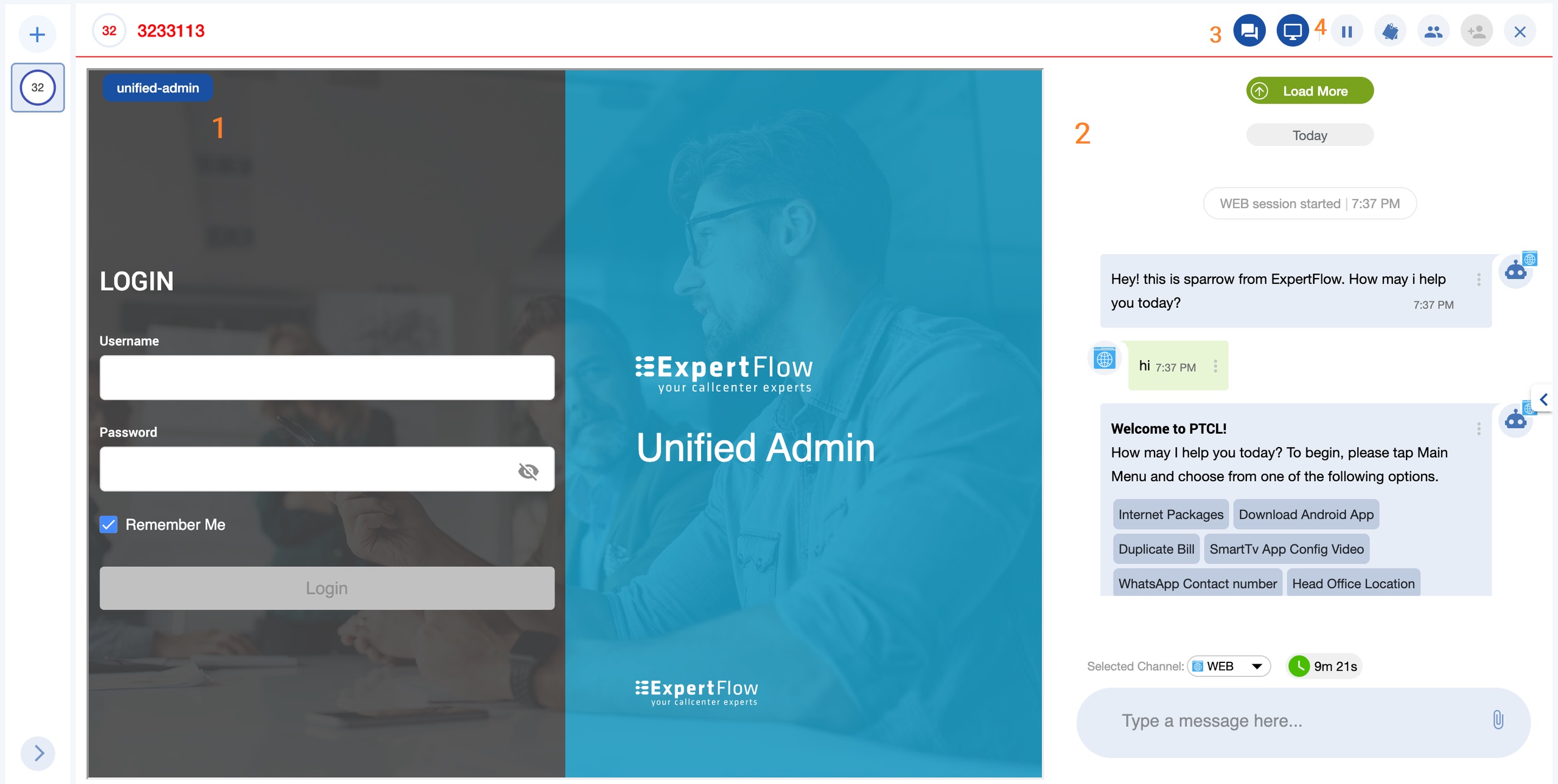
Agent Desk UX with third-party embedding
Depending upon the scripting, EFCX Controller may also suggest multiple apps that can be opened within the conversation view. Agents can then switch to these external apps by simply switching tabs in the Conversation View.
Agents may choose to maximize the Conversation Panel (activities timeline), maximize the Third-party Application Panel by hiding the Conversation Panel or show all panels to be viewed side-by-side as illustrated in the screenshot above.
When a conversation lands, the agent will by default, see the Third-party Application panel in a maximized view, with the Conversation Panel hidden. However, it can be shown alongside the third-party panel by clicking on the Conversation Panel button.