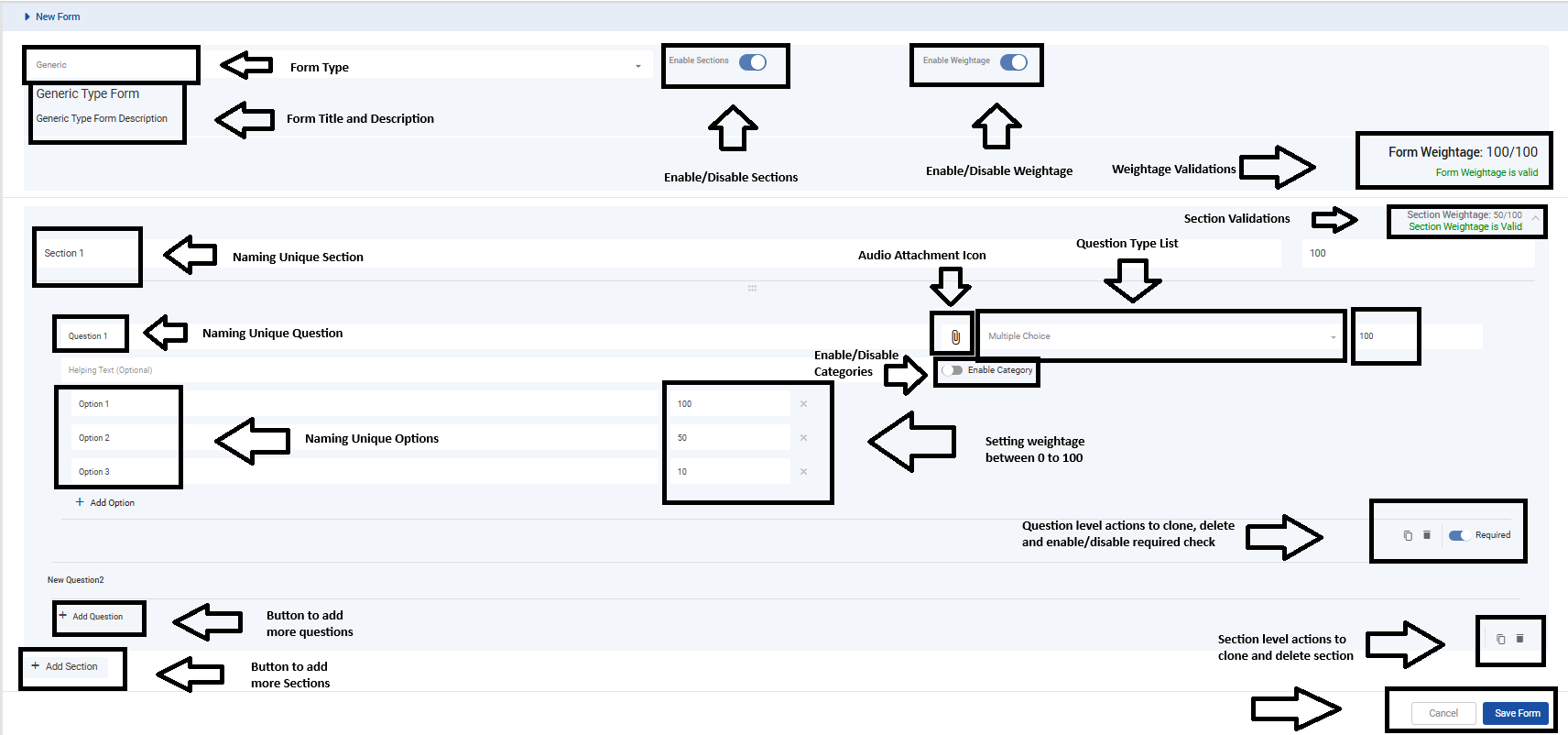
The Form Builder Schema is a tool designed to create, manage, and utilize multiple forms. Inspired by platforms like Google Forms, it introduces new question types, sections, weightage, and form type categorization to enhance the user experience and data collection capabilities.
Key Features
-
Form Types:
-
Questionnaire Form
-
Survey Form
-
Wrap-up Form
-
Pre-Conversation Form
-
Generic Form
-
-
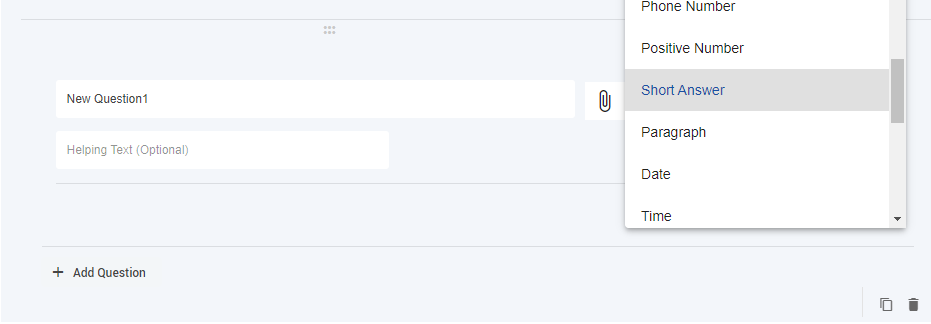
Question Types:
-
INPUT
-
alphaNumeric (Alpha Numeric Character)
-
alphaNumericSpecial (Alpha Numeric Special Character)
-
email (Email)
-
number (Number)
-
password (Password)
-
positiveNumber (Positive Number)
-
url (URL)
-
ip (IP address with or without port)
-
date (Date)
-
time (Time)
-
dateTime (DateTime)
-
shortAnswer (Short Sentence)
-
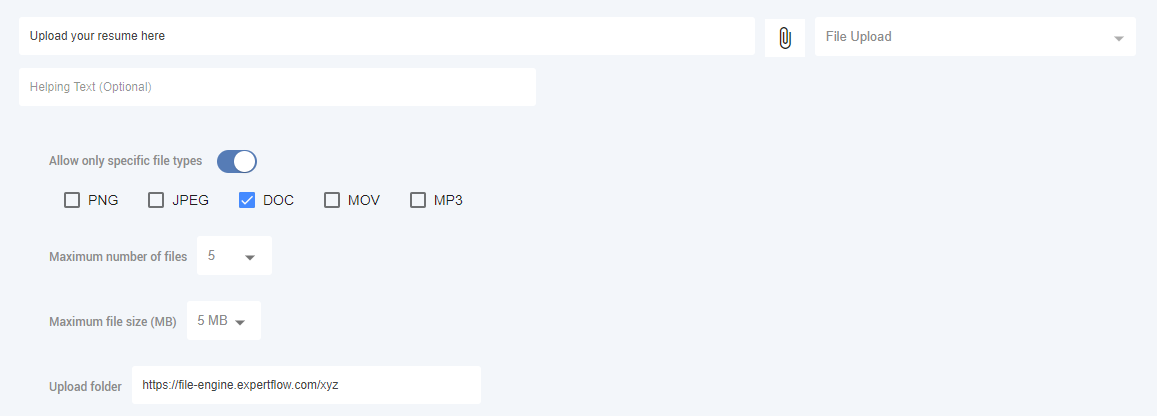
file (Media File)
-
-
OPTIONS
-
boolean (Yes/No → Single Select
-
mcq (Multiple Choice) → Single Select
-
checkbox (Checkboxes) → Multiple Select
-
dropdown (Dropdown) → Single Select
-
5-star-rating (5 Star Rating) → Single Select
-
nps (Net Promotor Score) → Single Select
-
-
TEXTAREA
-
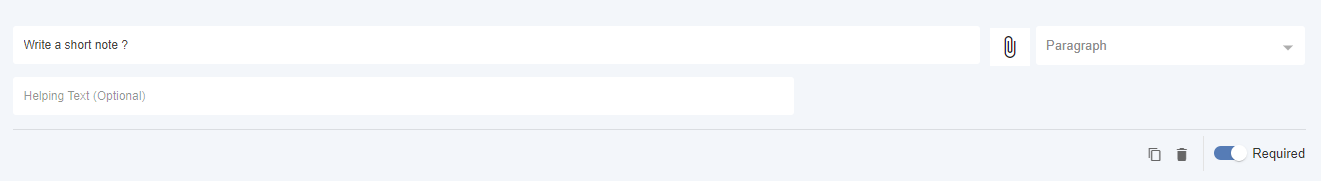
paragraph (Long Sentences)
-
-
-
Sections
-
Allow businesses to manage questions in a section.
-
Allow adding multiple sections
-
Enable/disable Sections
-
-
Weightage
-
Questionnaire weightage formula being used on section to question level =>, for example, is section is assigned 50 weightage and the question is assigned 30 weightage then the formula will look like:30/100 * 50
-
Form Level Weightage (Only Allowed in Questionnaire Type Forms)
-
Question Level Weightage (Allowed only on MCQ and Dropdown Type Questions)
-
Allow businesses to set weightage from form level to question’s option level.
-
Weightage values range from 0 to 100 points
-
Weightage only applies to Multiple Choices (mcq) and Dropdown (dropdown) type questions.
-
-
-
Audio File Attachments for Question Prompts
-
Against each question, one can add Audio-type file attachments to allow businesses to fulfill IVR prompt use cases.
-
The maximum file limit is 5MB
-
File Engine Supported audio file type: mp3.
-

Questions Details
Detailed schema for all possible questions in forms with screenshots.
|
Value Type (Question) |
Attribute Type (HTML) |
Question Schema |
Question Screenshots |
|---|---|---|---|
|
INPUT |

|
|
|
file (file upload) |
INPUT |

|
|
|
paragraph |
TEXTAREA |

|
|
|
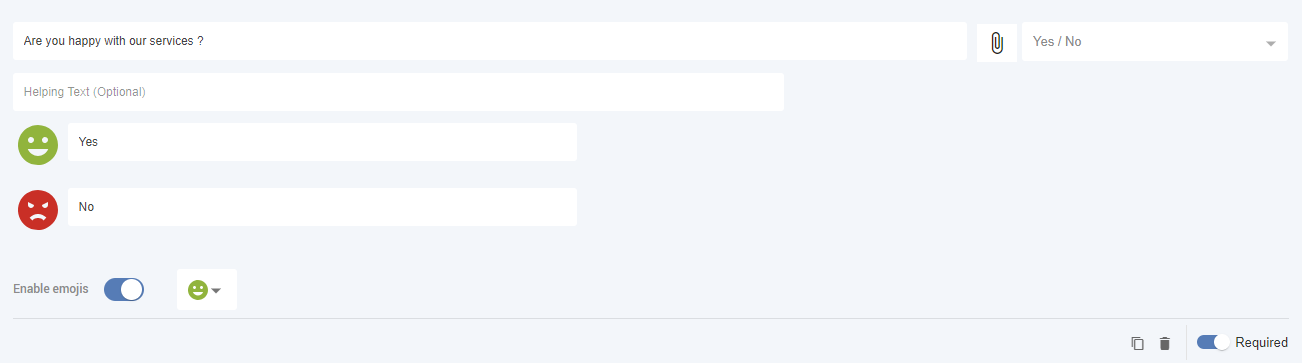
boolean (Yes/No) |
OPTIONS |

|
|
|
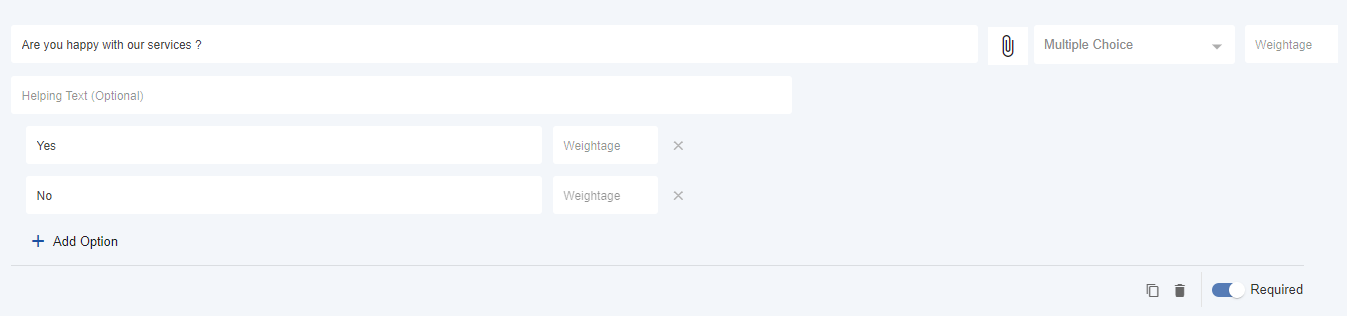
mcq (Multiple Choice → Single Select) |
OPTIONS |

|
|
|
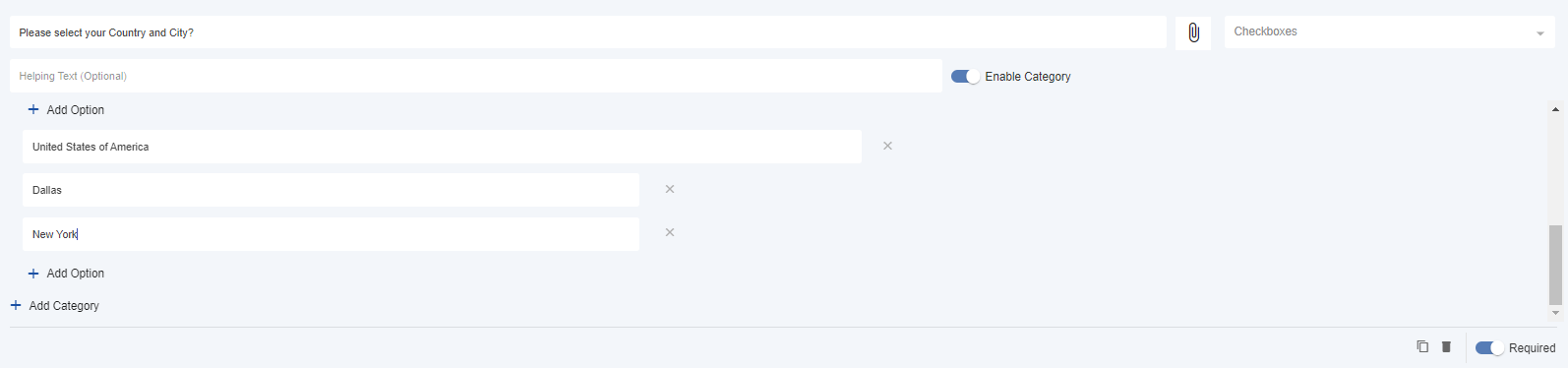
checkbox (Multi-Select) |
OPTIONS |

|
|
|
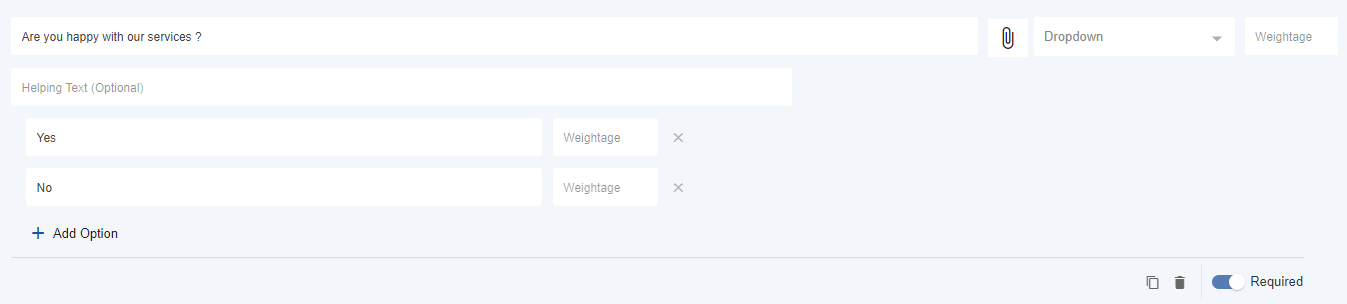
dropdown (Single Select) |
OPTIONS |

|
|
|
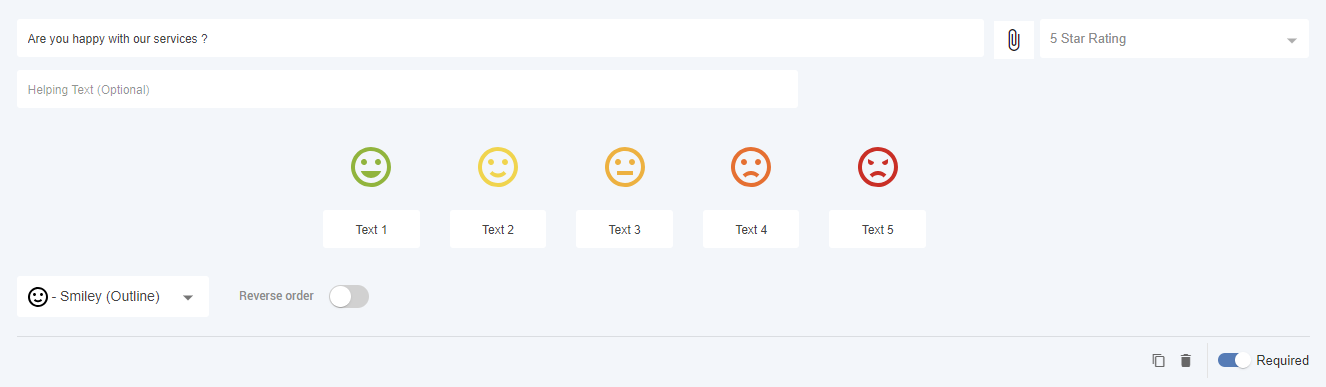
5-star-rating (5-Star Rating) |
OPTIONS |

|
|
|
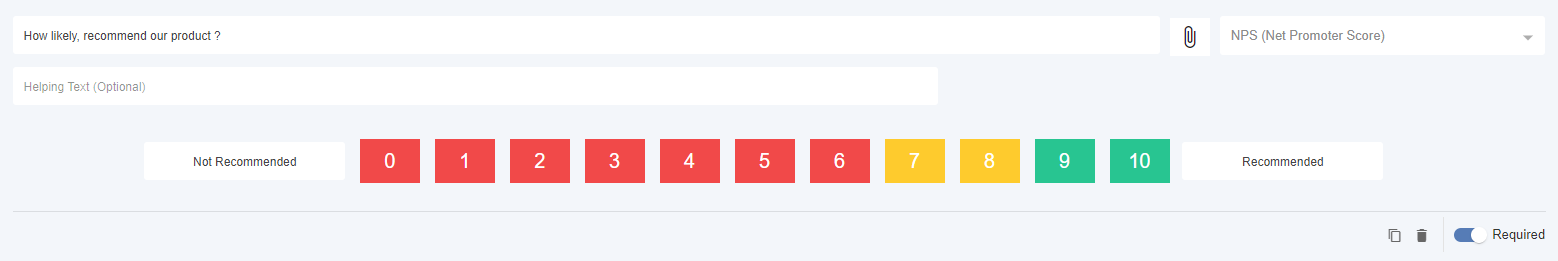
nps → (Net Promoter Score) |
OPTIONS |

|
Form Schema Restrictions
|
Restrictions |
Questionnaire Form |
Survey Form |
Wrap-up Form |
Pre-Conversation Form |
Generic |
|---|---|---|---|---|---|
|
Sections |
✅ By default, sections will be enabled, and toggle disabled. |
✅ By default, sections will be disabled but can be enabled. |
🚫 By default, sections will be disabled and toggle disabled. |
🚫 By default, sections will be disabled, and toggle disabled |
✅ By default, sections will be enabled but can be disabled |
|
Weightage |
✅ By default, weightage will be enabled, and toggle disabled. |
🚫 Form-level weightage is always disabled, the toggle is disabled Only available on MCQs and Dropdown type question's attribute level. |
🚫 Weightage is always disabled, the toggle is disabled |
🚫 Weightage is always disabled, the toggle is disabled |
✅ By default disabled, but can be enabled.
|
|
Muliple Choice Categories |
🚫 Default/Always disabled, toggle disabled. |
🚫 Default/Always disabled, toggle disabled. |
✅ Default enabled can be disabled. |
🚫 Disabled by default |
✅ Enabled by default, can be disabled. |
|
Single Select |
✅ |
✅ |
✅ |
✅ Allowed by default
|
✅ |
|
Multi Select |
🚫 |
🚫 |
✅ |
🚫 Disabled by default |
✅ |
Question types Available per Form Type
|
Value Type (Question Type) |
Attribute Type (HTML) |
Form Type |
|---|---|---|
|
INPUT |
pre-conversation Survey Generic |
|
file (file upload) |
INPUT |
pre-conversation Survey Generic |
|
paragraph |
TEXTAREA |
pre-conversation Survey Generic |
|
boolean (Yes/No) |
OPTIONS |
pre-conversation Survey Generic |
|
mcq (Multiple Choice → Single Select) |
OPTIONS |
pre-conversation Survey Generic Wrapup Questionnaire |
|
checkbox (Multi-Select) |
OPTIONS |
Generic Wrapup |
|
dropdown (Single Select) |
OPTIONS |
pre-conversation Survey Generic Wrapup Questionnaire |
|
5-star-rating (5-Star Rating) |
OPTIONS |
Survey Generic |
|
nps → (Net Promoter Score) |
OPTIONS |
Survey Generic |
Complete Form Type Schemas
|
TYPE |
SCHEMA |
|---|---|
|
QUESTIONNAIRE |
|
|
SURVEY |
|
|
WRAPUP |
|
|
PRE-CONVERSATION |
|
|
GENERIC |