Expertflow develops a Customer Widget under Expertflow CX as a sample implementation of the web channel.
Customization of Customer Widget
Customers can start the chat by using the Customer Widget. Businesses can customize the widget as per their requirement.
The Customer Widget can be embedded on the client site with GTM (Google Tag Manager) or without GTM. See the following section to learn how to embed the widget.
With Google Tag Manager
-
GTM Tag Template: Customer Widget Deployment Guide under the section Deploy Via Tag Template. Customer.
-
GTM Custom HTML Tag: Customer Widget Deployment Guide under the section Embed Via Script in Google Tag Manager.
Customer Identification by using GA (Google Analytics)
When the Customer Widget is deployed via Google Tag Manager, the customer is identified by a unique customer identifier (fetched from the browser cookie). The system fetches GA Unique ID from the browser cookie as a customer channel identifier. GA Unique ID can only be available if a Google Analytics account is integrated. To identify customers via Google Analytics, see Customer Widget Deployment Guide => Customer Identification via GA.
Direct Embed in the Website:
-
Script in head: To see how to embed into the head of the client's website is explained in Customer Widget Deployment Guide => Embed Via Script.
Customer Identification by Channel Identifier
When the Customer Widget is embedded within the customer website, the customer is normally identified by the customer channel identifier field created in unified-admin’s pre-conversation form and this field contains the value of a cookie like Mautic (mtc_id), GA (_ga), or any other third party marketing tool. If and when the customer initiates the chat, this field gets populated with available cookie value and it remains the same until and unless the Cookie expires or is removed, the system will identify and link the chat with that conversation.
Create a Customer Widget in Unified Admin
The Business administrators can create customized Customer Widgets and that customization can be fetched in Customer Widget applications using a unique Widget Identifier eg: “Web“. This identifier is case-sensitive.
The following configurations can be created in the unified-admin => Customer Widget component as per their requirements:
|
Widget Identifier |

|
|---|---|
|
Widget Title |

|
|
Widget Subtitle |

|
|
Pre Conversation Form |

Dynamic Form coming from Unified-admin’s form component. |
|
Language |

|
|
Theme Color |

|
|
Enable Emoji |
|
|
Enable File Transfer |
|
|
Enable Font Resize |
|
|
Enable Dynamic Link |
|
|
Enable Download Chat Transcript |
|
|
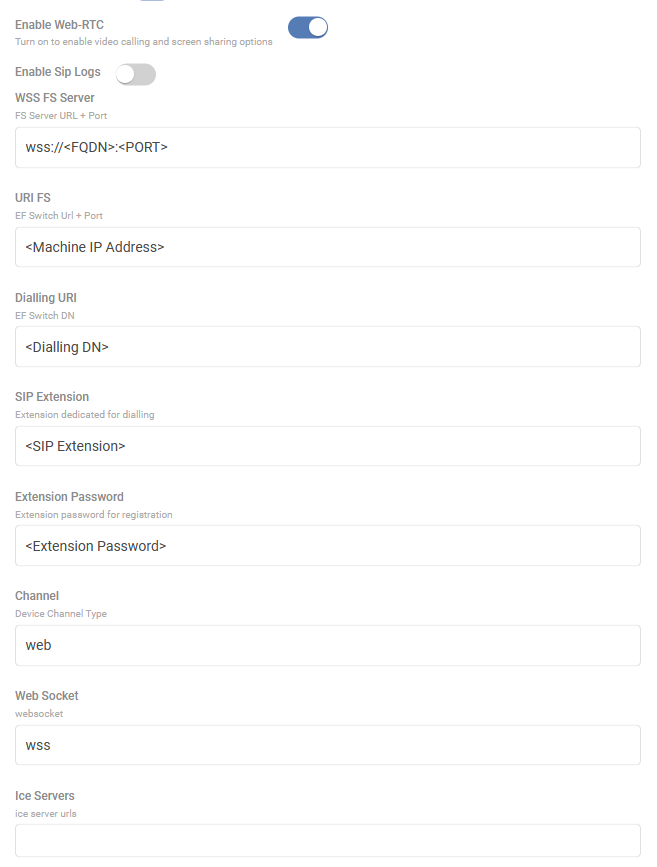
Enable Web-RTC |

Note: Refer to the RTC Team for FS Configurations. |
|
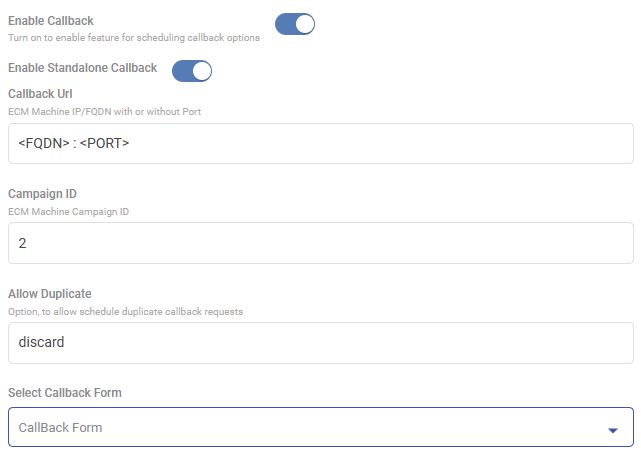
Enable Callback |

Note: Currently callback is only supported with Expertflow’s ECM. |
|
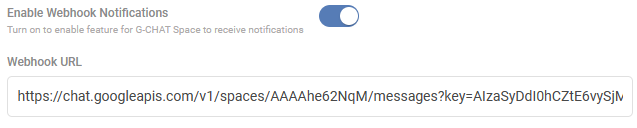
Enable Webhook Notification |

|
Pre-conversation Form in Unified Admin
Business Administrators can create and customize the pre-conversation form in the Unified-Admin Console.
Customer Identification in CX:
When identifying customers during the pre-conversation process, a specific field needs to be created in Unified Admin, and that is the Pre-conversation Form. The default choice is the 'Phone' field, serving as the Channel Customer Identifier. However, Business Administrators can customize this according to their business needs.
To set up customer identifiers in CX for Web Chat,
-
Ensure you have at least one required field in the pre-conversation form, such as 'Phone' or 'Email'.
-
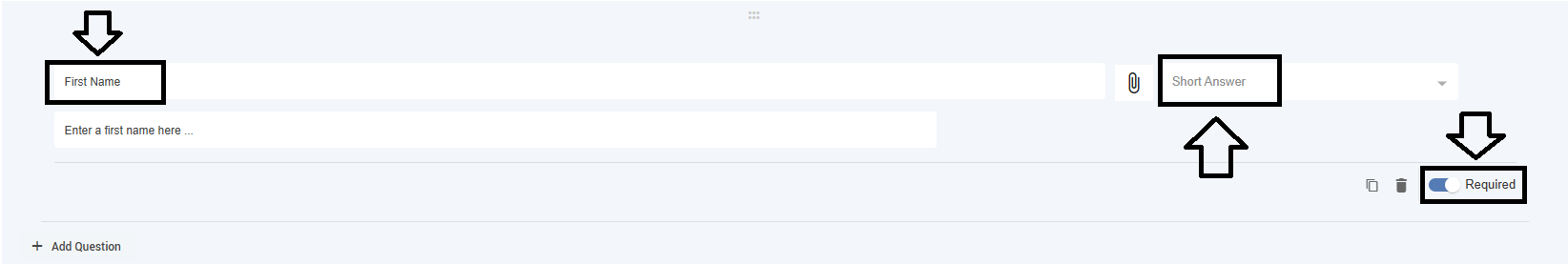
When creating a new required field, like 'First Name', just input the label as 'First Name' in the Attribute Name.
-
The system automatically generates an Attribute Key in lowercase, replacing spaces with underscores. For instance, the Attribute Key for 'First Name' will be 'first_name', and for 'Phone', it will be 'phone', and it is case-sensitive.
-
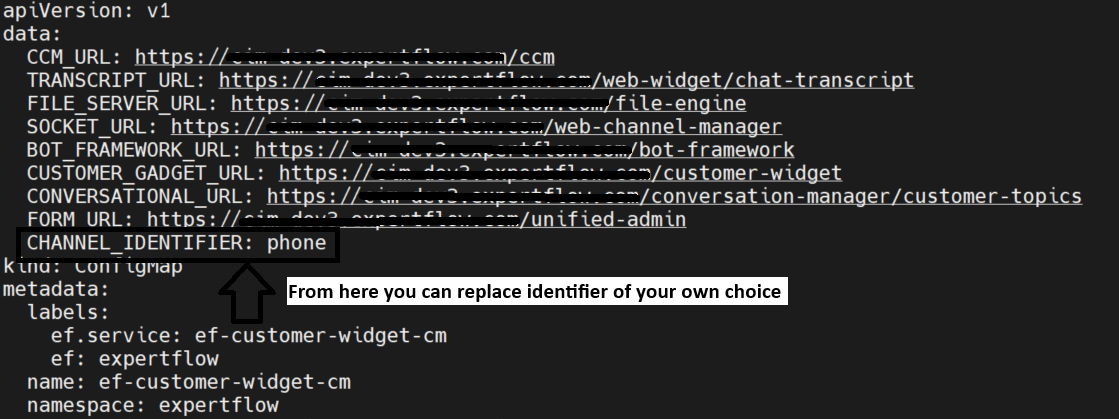
Use the auto-generated key of the chosen field as your customer identifier in the 'ef-customer-widget-configmap.yaml' file.
-
By default, the 'phone' key is defined in 'CHANNEL_IDENTIFIER' as the customer identifier in the 'ConfigMaps/ef-customer-widget-configmap.yaml' file, but you can easily replace it with your preferred choice.

Below is the Screenshot for understanding:

Customer Name in Conversation View
To ensure personalized interactions in the unified agent conversation view, it is mandatory to create a 'First Name' field for customer naming. The key for this field should be 'first_name', and it is case-sensitive.
While the 'First Name' is compulsory, other fields can be tailored based on business requirements.
For instance, the 'Last Name' field, with the key 'last_name' is optional. If provided, the customer's name in the conversation view will display both the first name and last name, creating a more comprehensive and personalized engagement.
-
First Name → first_name (Compulsory and Case Sensitive)
-
Last Name → last_name (Optional)
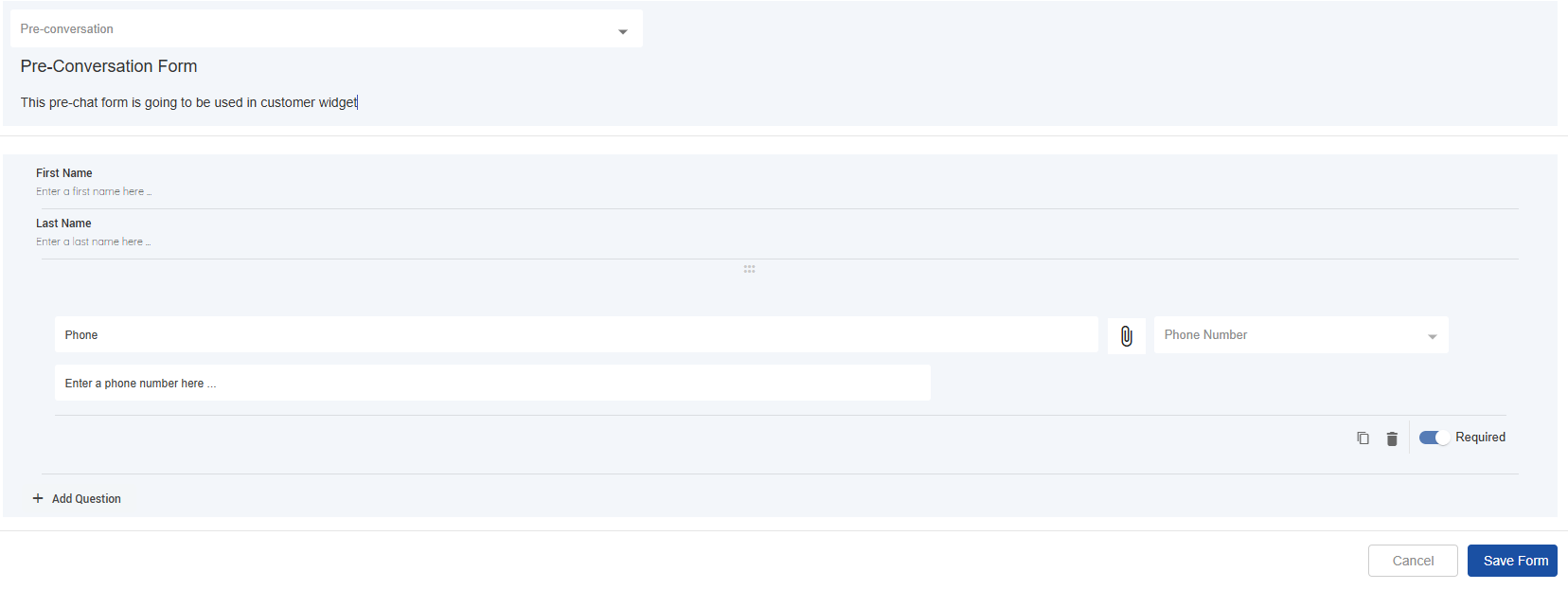
Below is the Screenshot for understanding:

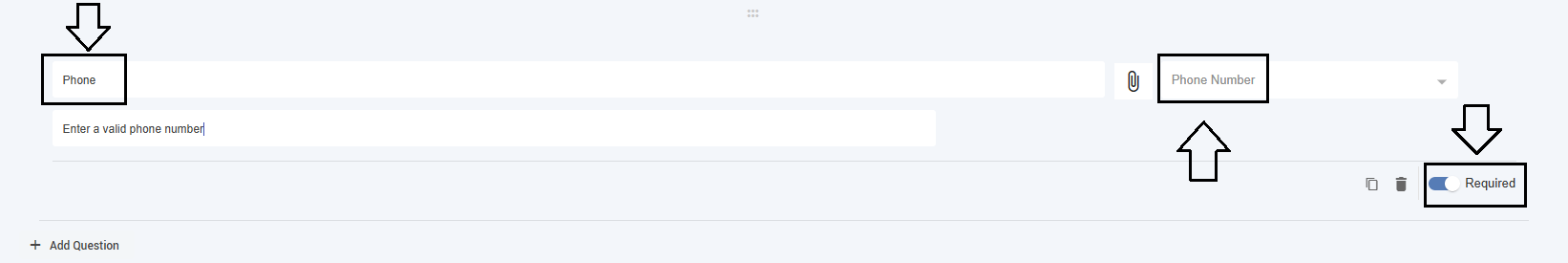
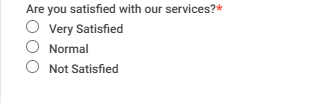
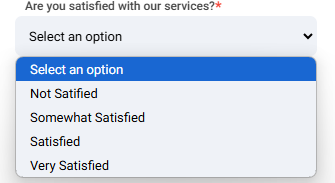
Below is the sample pre-conversation form Screenshot for understanding:

Once the pre-conversation form is created just select that form from the Customer Widget configuration setting to render it on the Customer Widget.

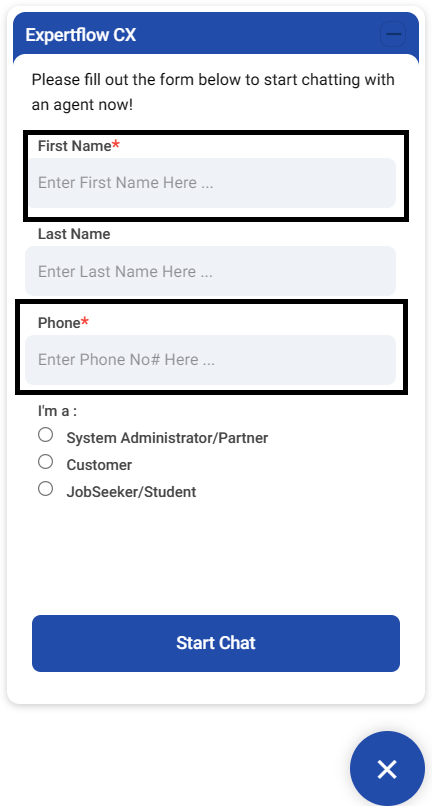
Below is the actual pre-conversation form rendering on the Customer Widget user interface:

Pre-Conversation Form fields validation patterns for each Question in the Customer Widget
|
Attribute |
Allowed Pattern |
Min/Max |
Screenshots |
|---|---|---|---|
|
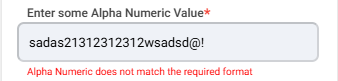
AlphaNumeric |
Only alphabets and numbers are allowed. Spaces are also permitted. |
{1 - 100} |

|
|
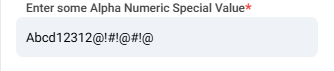
AlphaNumericSpecial |
Only alphabets, numbers, and special characters like |
{0 - 200} |

|
|
|
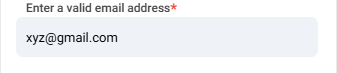
A valid email address format is required. It includes letters, numbers, dots, and special characters like Examples:
|
{0 - 100} |

|
|
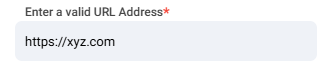
URL |
A valid URL format, including the protocol ( Examples:
|
{0-500} |

|
|
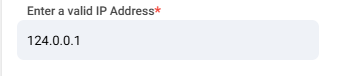
IP |
Valid IPv4 and IPv6 addresses are allowed. IPv4 addresses consist of four decimal numbers separated by dots, while IPv6 addresses are hexadecimal numbers separated by colons. Examples:
|
{0-150} |

|
|
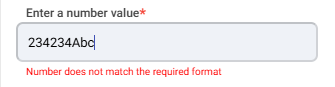
Number |
Allows positive and negative numbers, as well as decimals. |
{0-100} |

|
|
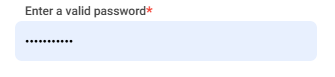
Password |
This pattern enforces the following password requirements:
Examples:
|
{8 - 256} |

|
|
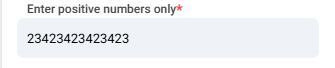
Positive Number |
Allows only positive numbers. |
{0-100} |

|
|
Phone Number |
Allows only numbers. A
|
None |

|
|
Short Answer |
Text allowed |
{1 - 100} |

|
|
Paragraph |
Text allowed |
{1 - 2000} |

|
|
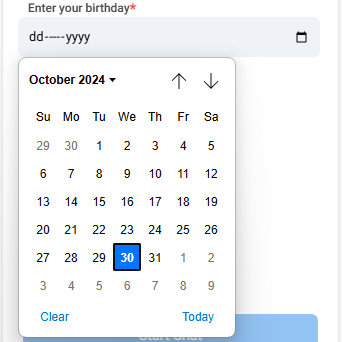
Date |
Date Format by default
For example:
|
N/A |

|
|
Time |
Time Format by default
For example: |
N/A |

|
|
Date & Time |
Date and Time format by default
For example: |
N/A |

|
|
File |
N/A Only system supported file types are allowed and you can restrict amongs the supported file types in form builder. |
N/A |

|
|
Yes/No |
N/A Emojis currently not supported in pre-conversation forms |
N/A |

|
|
Multiple Choice Question |
N/A |
N/A |

|
|
Dropdown |
N/A |
N/A |

|