Expertflow develops a Customer Widget under Expertflow CX as a sample implementation of the web channel.
Customization of Customer Widget
Customers can start the chat using the Customer Widget, which businesses can customize to meet their specific requirements.
The Customer Widget can be embedded on the client’s website with Google Tag Manager (GTM) or without GTM. The sections below explain how to embed and configure the widget, as well as customer identification options.
Embedding the Widget
With Google Tag Manager
-
GTM Tag Template: Refer to the Customer Widget Deployment Guide under the section Deploy Via Tag Template. Customer.
-
GTM Custom HTML Tag: Follow the instructions in the Customer Widget Deployment Guide under the section Embed Via Script in Google Tag Manager.
Direct Embed in the Website
Embed Script in the Head: To embed the widget directly into the website, add the script to the <head> tag of the client’s website. Detailed steps are available in the Customer Widget Deployment Guide => Embed Via Script.
Customer Identification
Using Google Analytics (GA)
When the Customer Widget is deployed via Google Tag Manager, the system uses a unique customer identifier fetched from the browser cookie. Specifically, the GA Unique ID is used as the customer channel identifier. Note that GA Unique ID is only available if a Google Analytics account is integrated.
For details, refer to:
Using Customer Channel Identifier
When the widget is embedded directly into the client’s website, the customer is identified by a customer channel identifier field. This field is configured in the unified-admin’s pre-conversation form and is populated with a cookie value (e.g., Mautic (mtc_id), GA (_ga), or another third-party marketing tool).
-
Once the customer initiates a chat, the cookie value is saved and linked to that conversation.
-
The system continues to identify the customer with the same value until the cookie expires or is deleted.
Create a Customer Widget in the Unified Admin
The Business administrators can create customized Customer Widgets and that customization can be fetched in Customer Widget applications using a unique Widget Identifier eg: “Web“. It can be created in the Unified Admin → Customer Widget component as per business requirements.
This identifier is case-sensitive.
To check details about the type of configurations that can be made to the widget, click here.
Pre-conversation Form in Unified Admin
Business Administrators can create and customize the pre-conversation form in the Unified-Admin Console.
Customer Identification in CX:
When identifying customers during the pre-conversation process, a specific field needs to be created in Unified Admin, and that is the Pre-conversation Form. The 'Phone' field serves as the Channel Customer Identifier. However, Business Administrators can customize this according to their business needs.
To set up the customer identifier in CX for Web Chat:
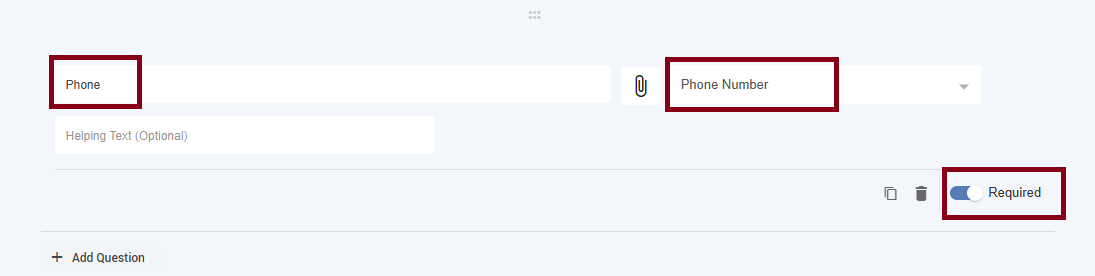
Ensure you have at least one required field in the pre-conversation form, such as 'Phone'
When creating the required field, input the label as 'Phone' in the Attribute Name. The system automatically generates an Attribute Key in lowercase, replacing spaces with underscores. For instance, the Attribute Key for 'Phone' will be 'phone,' and it is case-sensitive.
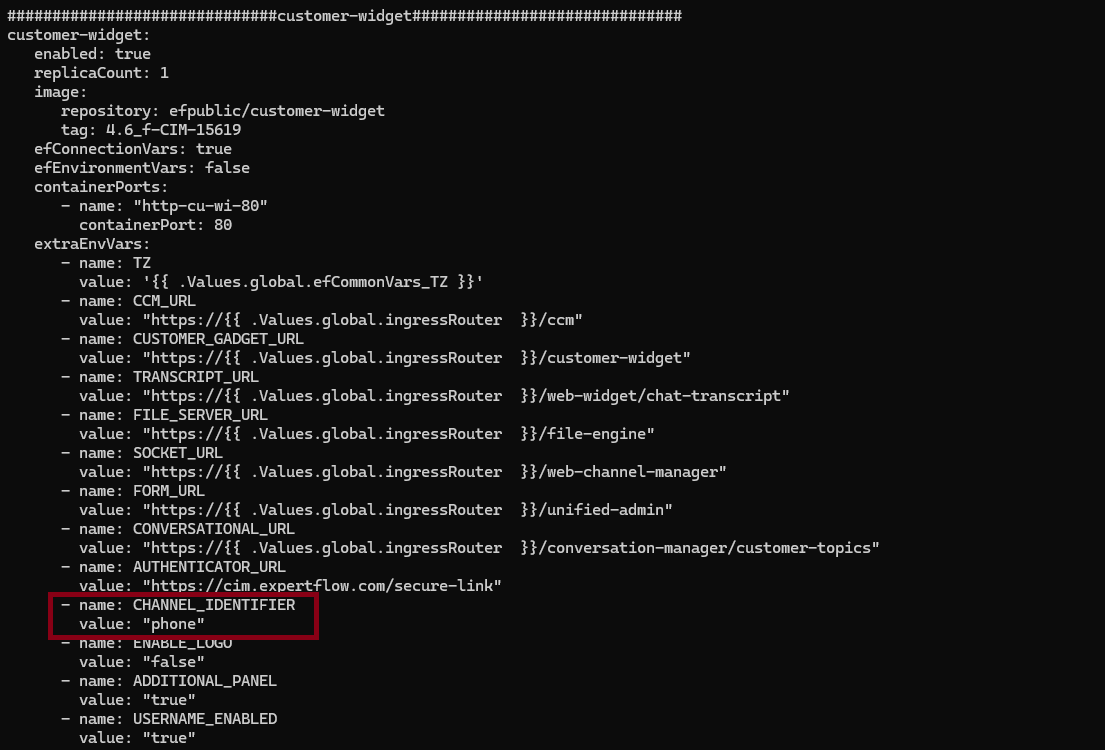
Use the auto-generated key of the chosen field as your customer identifier in the 'ef-cx-custom-values.yaml' file.
-
By default, the 'phone' key is defined in 'CHANNEL_IDENTIFIER' as the customer identifier in the 'helm-values/ef-cx-custom-values.yaml' file, but you can replace it with your preferred choice.

Below is the Screenshot for understanding:

Customer Name in Conversation View
To ensure personalized interactions in the unified agent conversation view, it is mandatory to create a 'Phone' field for customer identification. The key for this field should be 'phone', and it is case-sensitive.
-
While the 'Phone' is compulsory, other fields can be tailored based on business requirements.
-
For instance, the ’First Name' and ‘Last Name' fields, with the key 'first_name’ and 'last_name', are optional. If provided, the customer's name in the conversation view will display both the first name and last name, creating a more comprehensive and personalized engagement.
Example:
-
First Name →
first_name -
Last Name →
last_name
To see a pictorial representation for better understanding click here.
Pre-Conversation Form fields validation patterns for each Question in the Customer Widget
|
Attribute |
Allowed Pattern |
Min/Max |
Screenshots |
|---|---|---|---|
|
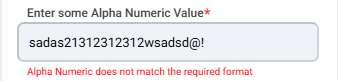
AlphaNumeric |
Only alphabets and numbers are allowed. Spaces are also permitted. |
{1 - 100} |

|
|
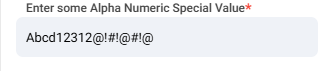
AlphaNumericSpecial |
Only alphabets, numbers, and special characters like |
{0 - 200} |

|
|
|
A valid email address format is required. It includes letters, numbers, dots, and special characters like Examples:
|
{0 - 100} |

|
|
URL |
A valid URL format, including the protocol ( Examples:
|
{0-500} |

|
|
IP |
Valid IPv4 and IPv6 addresses are allowed. IPv4 addresses consist of four decimal numbers separated by dots, while IPv6 addresses are hexadecimal numbers separated by colons. Examples:
|
{0-150} |

|
|
Number |
Allows positive and negative numbers, as well as decimals. |
{0-100} |

|
|
Password |
This pattern enforces the following password requirements:
Examples:
|
{8 - 256} |

|
|
Positive Number |
Allows only positive numbers. |
{0-100} |

|
|
Phone Number |
Allows only numbers. A
|
None |

|
|
Short Answer |
Text allowed |
{1 - 100} |

|
|
Paragraph |
Text allowed |
{1 - 2000} |

|
|
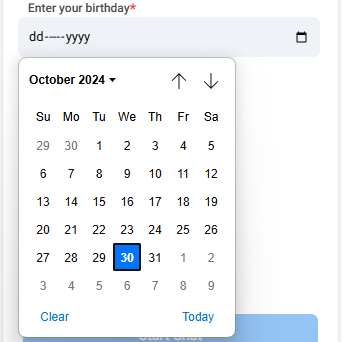
Date |
Date Format by default
For example
|
N/A |

|
|
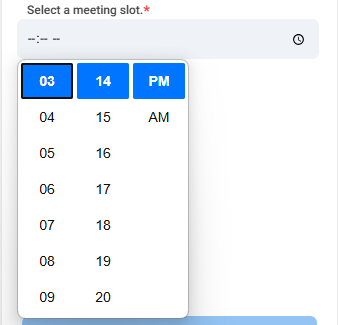
Time |
Time Format by default
For example: |
N/A |

|
|
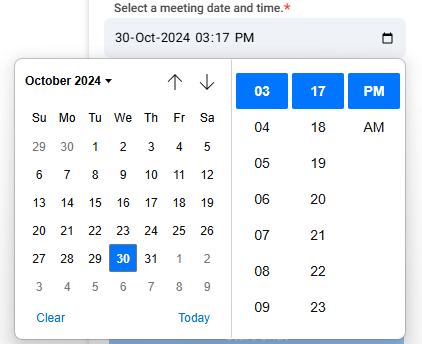
Date & Time |
Date and Time format by default
For example |
N/A |

|
|
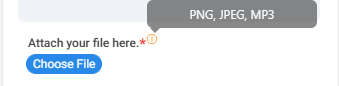
File |
N/A Only system-supported file types are allowed and you can restrict the supported file types in the form builder. |
N/A |

|
|
Yes/No |
N/A Emojis currently not supported in pre-conversation forms |
N/A |

|
|
Multiple Choice Question |
N/A |
N/A |

|
|
Dropdown |
N/A |
N/A |

|