Hybrid Chat supports following structured (or rich text) messages for customer-to-bot conversation. Facebook, Viber, and WhatsApp are the supported customer channels.
/*<![CDATA[*/ div.rbtoc1770126428636 {padding: 0px;} div.rbtoc1770126428636 ul {list-style: disc;margin-left: 0px;} div.rbtoc1770126428636 li {margin-left: 0px;padding-left: 0px;} /*]]>*/ Text message Text Message Auto-formatting Carousel message Buttons message Button Message Attributes Video message Image message File message URL message Contact message Location message Limitations
Text message
A text message of a maximum of 2000 characters may be sent with UTF-8 encoding. The message body may contain one or more Emoji symbols.
Text Message Auto-formatting
An agent, bot, or customer message is auto-formatted base on:
|
Format |
Instruction |
|---|---|
|
hyperlink |
a phrase is considered a hyperlink based on TLDs mentioned in https://github.com/Soapbox/linkifyjs/blob/master/tlds.js |
|
italic |
place an underscore on both sides of the text: _text_ |
|
bold |
To bold your message, place an asterisk on both sides of the text: *text* |
|
strikethrough |
To |
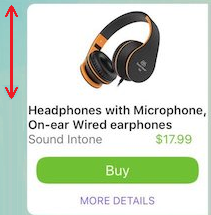
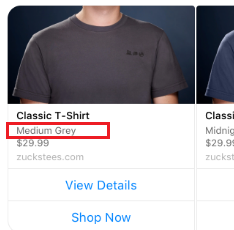
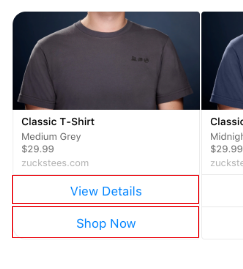
Carousel message
Use this format (YAML) to send a carousel message from Rasa to customer channels such as Viber and Facebook. The following is an example of a template carousel message defined in the Rasa domain.yaml with two carousel elements.
carousel:
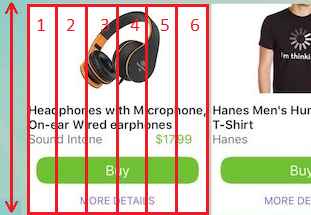
maxWidth: 6
maxHeight: 7
BgColor: '#808080'
elements:
- title: title
imageButton:
imageUrl: https://expertflow.com/any-image1.jpg
actionType: postback
actionBody: /example_intent
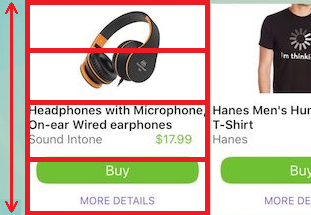
imageHeight: 3
descriptionButton:
text: subtitle
actionType: web_url
actionBody: descriptionButton
textHeight: 2
defaultAction:
type: web_url
url: https://expertflow.com/#video-message
buttons:
- title: button 1
payload: /button1
type: postback
BgColor: '#FFA500'
buttonHeight: 1
- title: button 2
payload: /button2
type: postback
BgColor: '#FFA500'
buttonHeight: 1
- title: title
imageButton:
imageUrl: https://expertflow.com/any-image2.jpg
actionType: web_url
actionBody: ImageButton
imageHeight: 3
descriptionButton:
text: subtitle
actionType: web_url
actionBody: descriptionButton
textHeight: 2
defaultAction:
type: web_url
url: https://expertflow.com/#video-message
buttons:
- title: button 3
payload: /button3
type: postback
BgColor: '#FFA500'
buttonHeight: 1
- title: button 4
payload: /button4
type: postback
BgColor: '#FFA500'
buttonHeight: 1
The following table explains the property parameters. Each property name here is shown according to its position in the template carousel hierarchy (shown above), with each parent/child element being separated by a dot, e.g. custom.carousel.elements[*].descriptionButton.text, defines the text of the description button of one of the carousel elements.
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
custom.carousel.maxWidth
|
The number of columns occupied by each carousel element.
Applicable for
|
1 - 6 (6 columns recommended) |
|
custom.carousel.maxHeight
|
The number of rows occupied by each carousel element. For any carousel object, this value should be equal to the sum of heights of all other button elements (in the same carousel element) combined, i.e. custom.carousel.elements[*].imageButton.imageHeight + custom.carousel.elements[*].descriptionButton.textHeight + custom.carousel.elements[*].buttons[*].buttonHeight
Applicable for
|
1 - 7 (7 rows recommended)
|
|
custom.carousel.BgColor |
BgColor is the HTML color code value that starts with #, it is used to set the carousel background color. If BgColor is not specified in the carousel it is shown on Viber with the white color. Applicable for
|
|
|
custom.carousel.elements |
An array of carousel elements. In the case of Viber, the limit is 6 and in the case of Facebook, this limit is 10.
Applicable for both
|
|
|
custom.carousel.elements[*].title
|
The title needed to be displayed on top of the description.
This field is mandatory for both Viber and Facebook.
Applicable for both
|
|
|
custom.carousel.elements[*].imageButton
|
Button containing an image to be displayed in each carousel element.
Applicable for both
|
|
|
custom.carousel.elements[*].imageButton.imageUrl |
The source HTTP URL for the image which needs to be displayed on the carousel element.
Applicable for both
|
|
|
custom.carousel.elements[*].imageButton.actionType* |
The type of action that needs to be performed after the user clicks on the image. It can either be a web_url or postback. In the case of web_url, it will attach a URL to the image as defined in the actionBody property, and if set to postback, it allows you to define a payload/action as defined in the actionBody property that the Rasa bot will receive after the user clicks on the image.
Applicable for
|
[web_url | postback] |
|
custom.carousel.elements[*].imageButton.actionBody* |
Payload or action defined for the image button click. For actionType= For actionType= Applicable for
|
|
|
custom.carousel.elements[*].imageButton.imageHeight* |
The number of rows occupied by the image button in one element. This value should be smaller than custom.carousel.maxHeight.
Applicable for
|
|
|
custom.carousel.elements[*].descriptionButton |
Text description button to be displayed in the carousel element
Applicable for both
|
|
|
custom.carousel.elements[*].descriptionButton.text |
This is the text description displayed below the title in a specific carousel element
In the case of Facebook, the total number of characters should not exceed more than 80 characters.
Applicable for both
|
|
|
custom.carousel.elements[*].descriptionButton.actionType* |
Type of action that needs to be performed when a user clicks on the description button. It can either be a web_url or postback. In the case of web_url, it will attach a URL to the description as defined in the actionBody property, and if set to postback, it allows you to define a payload/action as defined in the actionBody property below that the Rasa bot will receive after the user clicks on the image.
Applicable for
|
[web_url | postback] |
|
custom.carousel.elements[*].descriptionButton.actionBody* |
Payload or action defined for the description button click. For actionType= For actionType=
Applicable for
|
|
|
custom.carousel.elements[*].descriptionButton.textHeight* |
The number of rows occupied by the description button in one element. This value should be smaller than custom.carousel.maxHeight.
Applicable for
|
|
|
custom.carousel.elements[*].buttons |
An array of buttons to be shown inside one element. Each element should have its own buttons. The maximum size of the array is 3.
Applicable for both
|
|
|
custom.carousel.elements[*].buttons[*].title |
The text displayed on each button. In the case of Facebook, this text can have a maximum of 20 characters.
Applicable for both
|
|
|
custom.carousel.elements[*].buttons[*].payload |
Payload or action defined for a specific button click. For actionType= For actionType=
Applicable for both
|
|
|
custom.carousel.elements[*].buttons[*].type |
Type of action that needs to be performed when a user clicks on the button. It can either be a web_url or postback. In the case of web_url, it will attach a URL to the button as defined in the payload property, and if set to postback, it allows you to define a payload/action as defined in the payload property that the Rasa bot will receive after the user clicks on the image.
Applicable for both
|
[web_url | postback] |
|
custom.carousel.elements[*].buttons[*].BgColor |
BgColor is the HTML color code value that starts with #, it is used to set the Viber button background color. If BgColor is not specified in any button it is shown on Viber with a light gray color and BgColor can have a different value for all buttons in a carousel message. Applicable for
|
|
|
custom.carousel.elements[*].buttons[*].buttonHeight* |
The number of rows occupied by the button in one element. This value should be smaller than custom.carousel.maxHeight.
Applicable for both
|
|
|
custom.carousel.elements[*].defaultAction |
Only applicable to the Facebook Carousel object. Applicable for
|
|
|
custom.carousel.elements[*].defaultAction.type |
Type of action to perform on clicking the Facebook carousel object. Applicable for
|
web_url |
|
custom.carousel.elements[*].defaultAction.url |
The default action is executed when the template is tapped. Applicable for
|
|
Buttons message
A Button message is an array of text Buttons passed from the Bot to supported customer channels. The following are the supported customer channels for the Button message.
|
Channel |
Implementation |
|---|---|
|
|
Shown as a Facebook Button message with the post-back set to Bot intent. For Facebook, there should be at least 2 buttons defined or a maximum of 3. |
|
Viber |
Shown as a Viber Keyboard Message. For Viber, there is no limit. In case more options (buttons) are set for a given message (text) the first 3 options (buttons) will be delivered to Facebook and displayed accordingly. |
|
Webchat |
On Webchat, the Button message is shown as the following. The text is presented as is and buttons are shown in the order they are passed. For Webchat, there is a maximum limit of 15 buttons and 30 characters in a button title. |
|
|
Shown as text menu options with an index. WhatsApp users can then choose from given menu options. |
|
SMS |
Shown as text menu options with an index. SMS users can then choose from the given menu options. |
|
|
|
The YAML to send a message with button(s).
text: This service is only available to those located within Australia. Please indicate the State or Territory where you are currently located.
buttons:
- title: NSW
composer_input_disabled: false
payload: /nsw
type: postback
BgColor: '#FF0000'
index: 1
- title: VIC
payload: /vic
type: postback
BgColor: '#FF0000'
index: 2
- title: QLD
payload: /qlc
type: postback
BgColor: '#FF0000'
index: 3
- title: SA
payload: /sa
type: postback
BgColor: '#FF0000'
index: 4
- title: WA
payload: /wa
type: postback
BgColor: '#FF0000'
index: 5
- title: TAS
payload: /tas
type: postback
BgColor: '#FF0000'
index: 6
- title: NT
payload: /nt
type: postback
BgColor: '#FF0000'
index: 7
- title: ACT
payload: www.expertflow.com
type: web_url
BgColor: '#FF0000'
index: 8
Button Message Attributes
The following table explains Button message properties with each parent/child element being separated by a dot, e.g. buttons[*].payload.
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
text |
The title text to display. If you don't want to pass any title text, specify an empty string. The buttons will be shown without a text title. |
|
|
buttons |
An array of buttons is to be shown as options. |
|
|
buttons[*].title |
The text message needs to be displayed on each button. |
Facebook supports a maximum of 20 characters in the button title. |
|
buttons[*].payload |
Payload or action defined for the button. For type= For example, RASA can take bot-intent (e.g. For |
|
|
buttons[*].type |
Type of action that needs to be performed when a user clicks on the button. It can either be a web_url or postback. In the case of web_url, it will attach a URL to the button as defined in the payload property, and if set to postback, it allows you to define a payload/action as defined in the payload property that the Rasa bot will receive after the user clicks on the image. |
web_url or postback |
|
buttons[*].index |
The index is the numeric button identified. It's an alternative to the payload for channels that can't render buttons with payload. Its value can be any positive number. A default Button may be set in the buttons array. It must have the index value "-1". If the user enters an invalid input this default Button is selected. There should be a maximum of one default Button in a Button message. Required for
|
|
|
buttons[*].BgColor |
BgColor is the HTML color code value that starts with #, it is used to set the Viber button background color. If BgColor is not specified in any button it is shown on Viber with default color and BgColor can have a different value for all buttons in a Button message. Applicable for
|
HTML color code |
|
buttons[*].composer_input_disabled |
Applicable for
|
|
Video message
Use this format (YAML) to send a video message from Rasa to customer channels.
video:
media: https://example.com/downloadFileStream?filename=Zopt4kxya-vvvv.mp4
thumbnail: https://example.com/downloadFileStream?filename=348s1rYHz-Annotation-2019-08-07-121320.jpg
size: 10000
The following table explains the property parameters. Each property name here is shown according to its position in the template video message hierarchy (shown above), with each parent/child element being separated by a dot.
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
custom.video.media |
HTTP URL containing the downloadable video. |
MP4 format video supported only. In the case of both Viber and Facebook, the Video size can be up to 25 MB. |
|
custom.video.thumbnail |
HTTP URL containing the thumbnail image for the video. Only required for Viber. |
Max size of the thumbnail image should be 100 KB. The recommended dimensions are 400 x 400 with the only supported format being JPEG. |
|
custom.video.size |
Size of the video shown on the video thumbnail. |
This value should be the same as the actual size of the video. |
Image message
Use this format (YAML) to send an image from Rasa to customer channels such as Viber and Facebook. The following is an example of a template image message.
image:
media: https://example.com/downloadFileStream?filename=Zopt4kxya-vvvv.jpg
size: 10000
You can also use the standard Rasa image message format (YAML) to send an image. Following is an example of a template image message in the standard Rasa image format.
text: "Image message text"
image: "https://picsum.photos/200/300"
The following table explains property parameters
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
custom.image.media |
HTTP URL containing the downloadable image. |
|
|
custom.image.size |
Size of the image in bytes |
Max size 1 MB. |
File message
Bot-connector uploads the file into Hybrid Chat before sending it to the respective customer channel. The file object is passed over to the customer channel and depending on the type of channel its shown as a link or an attachment.
file:
media: 'http://www.example.com/file.txt'
fileName: file.txt
size: 200
The following table explains property parameters
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
custom.file.media |
URL of the file |
txt, doc, docx, xlsx, xls, ppt, pdf format files supported only. |
|
custom.file.fileName |
Name of the file |
The filename should include the extension. |
|
custom.file.size |
Size of the file in bytes |
Max size 25MB. |
-
No virus scanning is done
-
No spam or abusive content detection
-
Attachments are not encrypted on the File server.
URL message
url:
media: https://www.example.com
The following table explains property parameters
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
custom.url.media |
URL |
|
Contact message
contact:
name: John
phone_number: '+972511123123'
The following table explains property parameters
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
custom.contact.name |
Name of the contact |
Max 28 characters |
|
custom.contact.phone_number |
Phone number of the contact |
Max 18 characters |
Location message
location:
lat: '37.7898'
lon: '-122.3942'
The following table explains property parameters
|
Property Name |
Description |
Possible Values |
|---|---|---|
|
custom.location.lat |
latitude within valid ranges |
-90° to +90 |
|
custom.location.lon |
longitude within valid ranges |
-180° to +180 |
Limitations
Following are the limitations of Structured Message.
-
Keyboard Message with empty 'text' , is only supported for Viber channel to date.