Pre-chat Form
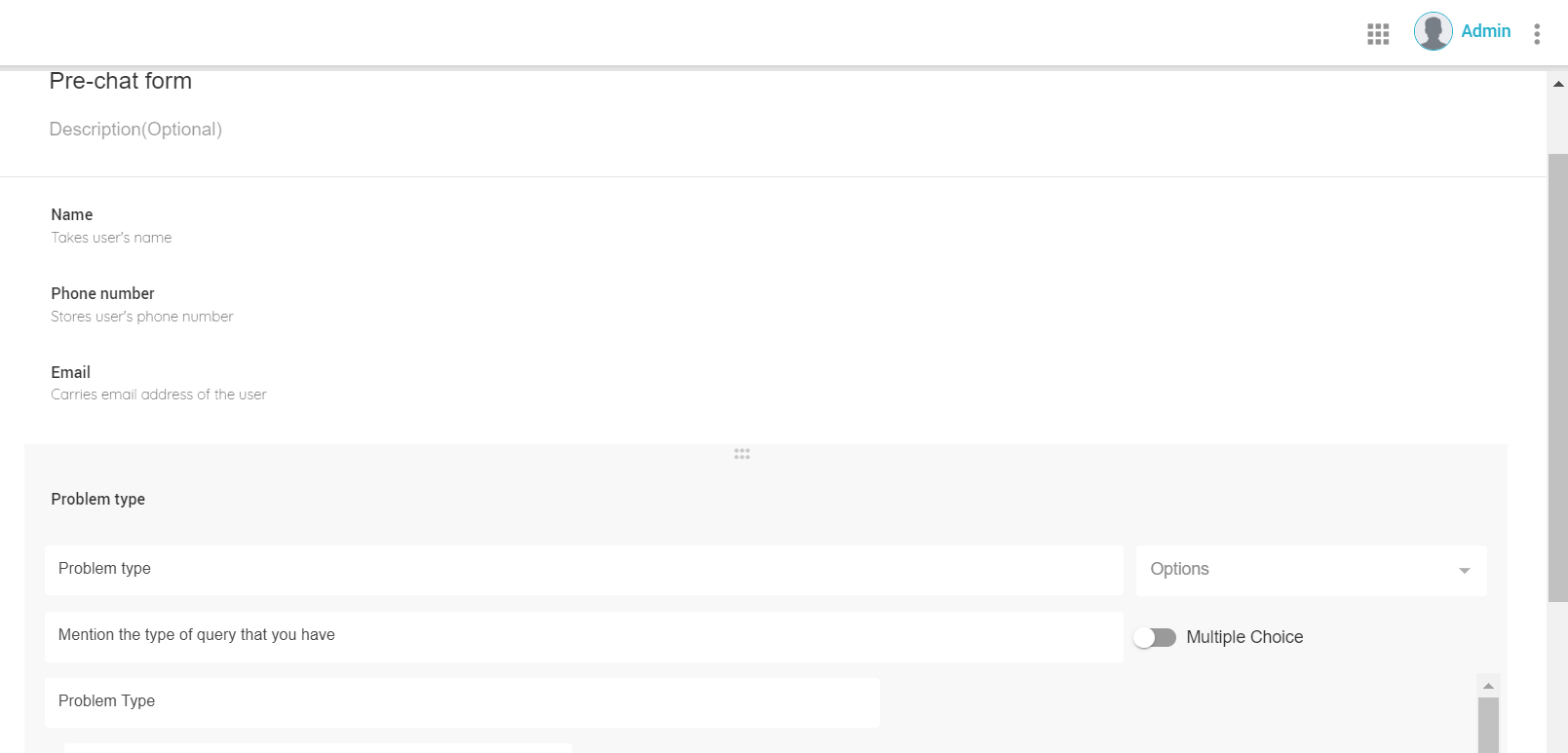
You may want to build a pre-chat form where before starting the chat, you want customers to fill in and submit some information about the customer and/or the problem they are having, to the business. For instance, such a form could look like this:
|
Fields |
Description |
|---|---|
|
Name |
A text field to enter the name of the customer |
|
|
A text field of data type Email to enter the Email address of the customer |
|
Phone Number |
A text field of data type, Phone Number to enter customer's phone number |
|
Problem type |
The list of problem types in a dropdown such as:
|
Sample pre-chat form
To create such a form, go to Unified Admin → Forms and add a form.
Give a name to the form in the Form Title. While adding attributes to the form, add the above fields with the help of the following table:
|
Field |
Description |
Field Type |
Data Type |
|---|---|---|---|
|
Name |
To input customer's name |
Input |
Choose any suitable data type from the list of data types. You may use, Alphanum or String. |
|
|
Email field validation should be applied to receive a valid email address |
Input |
Choose the data type, Email |
|
Phone number |
Phone number validation to be applied to receive a valid phone number |
Input |
Choose the data type, Phone number |
|
Problem type |
Start adding options under the problem type with category-options interface. |
Options |
This field is hidden in case if field type is set to, Options. |
Pre-chat form fields and data types
For this example, since the Problem type field is supposed to be a dropdown, you can add options in the dropdown with one category for all options as mentioned in the table Sample Pre-chat Form Fields.
However, you may also add multiple categories with multiple options in a form.

Feedback Survey Form
You can also design survey forms to be delivered to customers at the end of an interaction to ask about the customer experience or for product experience to rate on a rating scale. The examples also include designing a survey form to be given to supervisors to rate agent performance.
As an example, let's take a use case of Customer Feedback Survey form at the end of an interaction (voice call or chat).
The form may include the following fields:
|
Field |
Description |
|---|---|
|
How well the agent treated you? |
Gives a set of options to the user to choose from, e.g. a rating scale of 1-5 or, textual options such as,
|
|
Was the agent able to answer the query? |
Gives an option of yes or no |
|
What was your overall experiencing contacting the contact center? |
Gives a set of options to the user to choose from, e.g. a rating scale of 1-5 or, textual options such as,
|
Sample feedback form
To create the form, go to Unified Admin → Forms and add a form. While adding attributes to the form as given above in the sample form, add the above fields with the help of the following table:
|
Field |
Description |
Field Type |
Data Type |
|---|---|---|---|
|
How well the agent treated you? |
Gives options to the user to choose from |
Options |
N/A |
|
Was the agent able to answer the query? |
Gives options to the user to choose from |
Options |
N/A |
|
What was your overall experiencing contacting the contact center? |
Gives options to the user to choose from |
Options |
N/A |
Survey Feedback form fields and field type
You may control the overall look and feel of the form in a customized manner, such as showing relevant smileys or emoticons for each answer option.
Callback Form
A callback form may also be required where the business wants its customers to leave a callback request in case if they don't want to wait in the queue for an agent to become available. Such a callback form may look like the following:
|
Field |
Description |
|---|---|
|
Customer name |
Enter the name of the customer |
|
Customer number |
Enter the number of the customer |
|
Query/ Problem |
Add comments and mention optionally what problem the customer is facing |
Sample Callback form
While adding attributes to the form, add the above fields with the help of the following table:
|
Field |
Description |
Field Type |
Data Type |
|---|---|---|---|
|
Field |
Description |
Field Type |
Data Type |
|
Customer Name |
To input customer's name |
Input |
Choose any suitable data type from the list of data types. You may use, Alphanum or String. |
|
Customer Number |
Enter the number of the customer |
Input |
Choose the data type, Phone number |
|
Query/ Problem |
Add comments about the problem |
Input |
Choose any suitable data type from the list of data types. You may use, Alphanum or String. |
Callback form fields and data types
There can be multiple other use cases where the forms can be designed and used using this same Forms object. This provides business users the freedom to design the customer-facing forms on their own, with the desired form attributes, while storing form responses in a dedicated database for reporting.
Considerations for third-party integration
Note that the local database (i.e. Unified Admin DB) only contains the form schema of a form. Therefore, the third-party client applications who need to use the form can embed the form anywhere as required and get the responses stored in a separate database maintained by them.
The front-end and the overall layout of a form can also be customized, i.e. applying any desired own CSS design to render the form. Also, some logic may also be implemented to skip or show some of the form fields.
Some standard form validation are applied already as described above under Form Attributes and Datatypes. However, if the client application wants to validate the form data differently than the way it is implemented (mentioned above), the desired validations can also be applied on the form fields.
REST APIs are documented on Postman to retrieve a form.