Deployment Guide
Preface
This document provides deployment details of the product as a standalone deployment for CRM like Suite CRM.
Prerequisites
The following are the prerequisites for deploying the Google Chrome CTI Extension.
-
The user must have administrative rights
Installation of Google Chrome CTI Extension
This Google chrome CTI extension can be deployed on the Chrome browser. The following section lists the steps to deploy the application.
-
Download the Google Chrome CTI Extension and extract it to the d:\chrome_cti
-
Click to open the new tab in the Chrome browser and type https://chromewebstore.google.com/
-
Add the ‘Allow CORS: Access-Control-Allow-Origin’ extension from the Chrome web store.
-
Click to open the new tab in the Chrome browser and type chrome://extensions/
-
Enable the developer mode in the browser.
-
Click on the Load unpacked button and select the extracted folder.
-
An extension JSCTI-Extension will be added.
-
Click the Details button on the installed extension.
-
Then click on the Site Settings & set the property to allow for the microphone.
-
Select the option ‘Pin to toolbar’. This will pin the connector in the bar where we can directly select to open the CTI connector.
Configuration for Google chrome CTI extension.
-
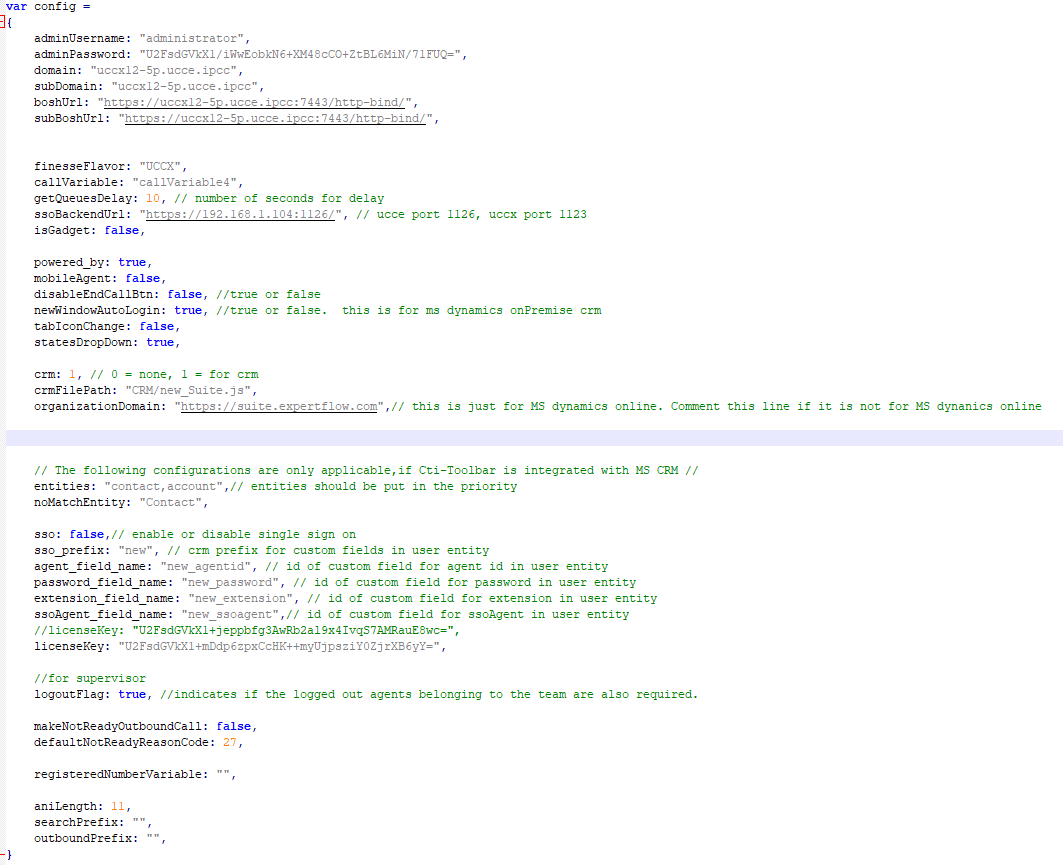
Open the new_config.js file located on the d:\chrome_cti/html/new_config path. Set the properties as per the below table.
Please use these properties for Google Chrome extension deployment. These values should be updated according to the customer’s environment
|
Sr. |
Name |
Value |
Description |
|
1 |
adminUserName |
admin |
The Finesse Admin Username, This username is used to call the different Finesse APIs |
|
2 |
adminPassword |
******* |
The Finesse Admin Password. |
|
3 |
domain |
https://<finesseFQDN>:8445/finesse/api/ |
The domain name for finesse with which we are integrating along with port and api endpoint |
|
4 |
subDomain |
https://<subscriberfinesseFQDN>:8445/finesse/api/ |
The domain name for subscriber finesse with which we are integrating along with port and api endpoint |
|
5 |
boshURL |
https://<finesseFQDN>:7443/http-bind / |
The boshbaURL variable basically append the same Finesse Domain with a predefined URL |
|
6 |
subBoshUrl |
https://<subscriberfinesseFQDN>:7443/http-bind/ |
The sub bosh URL variable basically appends the same subscriber Finesse Domain with a predefined URL |
|
7 |
finesseFqdn |
<finesseFQDN> |
The domain name for finesse |
|
8 |
subFinesseFqdn |
<subscriberfinesseFQDN> |
The domain name for subscriber finesse |
|
9 |
finesseFlavor |
UCCX |
This property can have 2 values
Note: In the case of PCCE, we must provide value to UCCE. |
|
10 |
callVariable |
callVariable1 |
Our Connector required an empty one variable which it needs to use for some internal mechanism. That variable can be any callVariable like callVariable1,callVariable2, callVariable3....callVariable10, or any ECC variable as well. In the case of the ECC variable, we need to provide names like ECC.variableName |
|
11 |
powered_by |
True |
System variable should always remain True |
|
12 |
disableEndCallBtn |
false |
This should always remain false |
|
13 |
getQueuesDelay |
6000 |
This is only applicable for UCCE/PCCE deployment. This is the time by which CTI Toolbar queries the UCCE Database to display the Queue Stats |
|
14 |
logoutFlag |
True |
Used in Team Performance gadget, to get the logout agents' detail as well. |
|
15 |
ssoBackendURL |
https://192.168.*.*:8084 |
Javascript CTI Toolbar supports Finesse SSO login as well, and for that EF has developed its own Utility which needs to be deployed First. The Deployment Guide for SSO is available here. Once you deploy that Utility, you can then provide the link here. If Finesse is not SSO enabled, please ignore this property |
|
16 |
isGadget |
False |
A System property should remain false always. |
|
17 |
makeNotReadyOutboundCall |
false |
This property is used for making outbound calls in a Ready state, for CCE 12.5+ we can make calls in Ready state without any issues, but for below versions we need to set this property to true in order to make calls in ready state. Note: The agent will be in Not Ready state after the call ends if the property is set to true. |
|
18 |
defaultNotReadyReasonCode |
27 |
This property is used for changing the agent state to Not ready for the outbound calls if made in Ready state and the makeNotReadyOutboundCall property is set to true. |
|
19 |
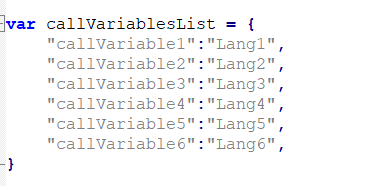
callVariablesList |
{"callVariable1": "Language"} |
The call variables list is the config where you can decide which variables you want to display on the UI and with what name they should appear on the UI. In the list, you mention the call variable name followed by the value that will appear on the UI. So for example, if you want only call variable 1 to be displayed with the key 'language' then your config should be {"callVariable1": "Language"}. |


Open the new_config.js file located on the d:\chrome_cti/html/CRM/new_suite.js path. Open the file & update the API value preconfigured in the solution prerequisites. i-e API=https://SuiteCRMFQDN/themes/SuiteP/js/APIJSCTI1.php