Enables business administrators with comprehensive control over form creation, management, and utilization. This offers flexible options to introduce new question types, structure content using sections, and assign weighted scoring to responses, which elevates both user experience and the depth of data insights.
Form types are deprecated.
There will be no form types available in the form builder from now onward. A form that is created will have no specific type and can be used in any case (pre-chat, survey, quality management).
-
Form Type is deprecated from CX4.10 and subsequent releases
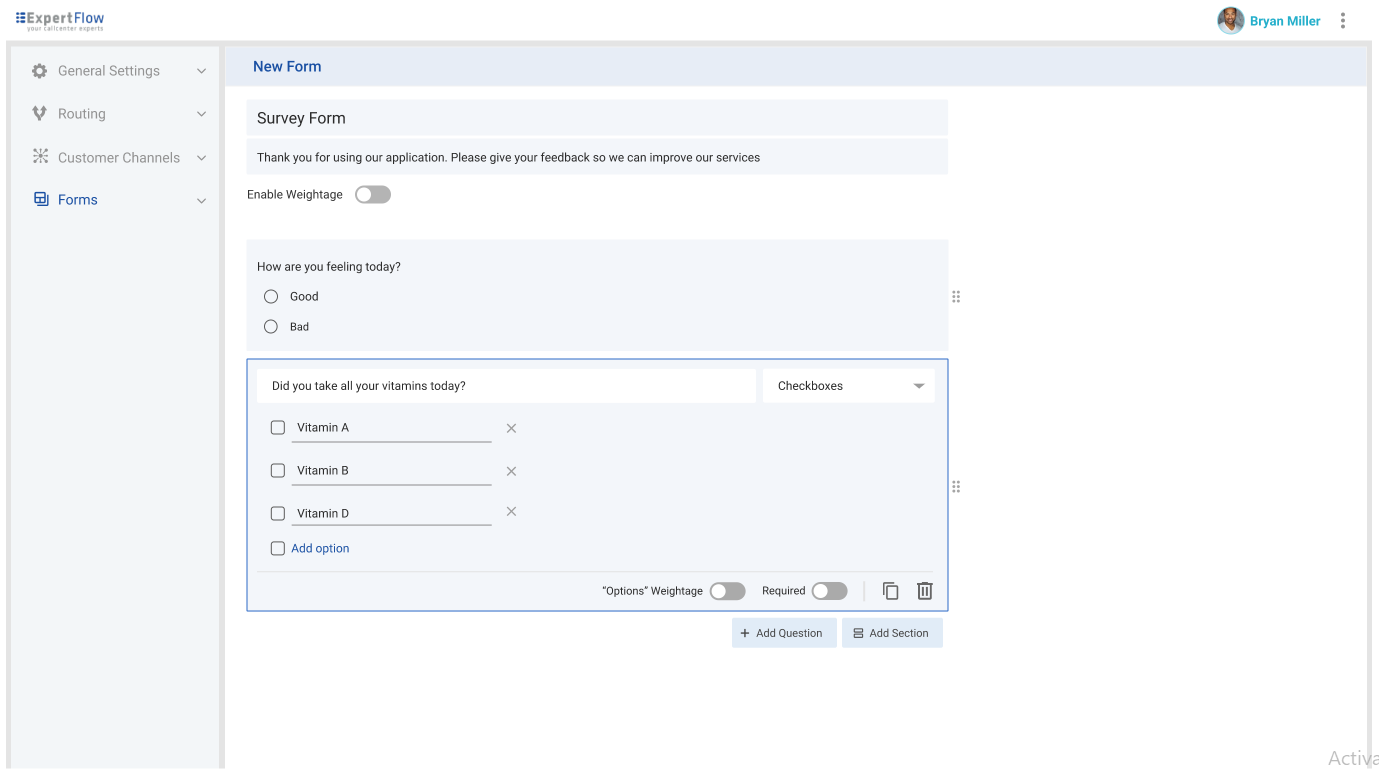
The screenshot below provides a clear view of the redesigned form UI.

Refer to the user guide for detailed instructions on how to utilize the form.
Form Key Structures
|
Sections |
|
|---|---|
|
Questions (Attributes) |
|
|
Weightage |
|
|
Question (Attribute) Level Weightage |
(Allowed only on MCQ and Dropdown Type Questions)
|
|
Max Character Limits |
|
|
Prompts in Question (Attribute) |
|
Form Builder Restrictions
|
Sections |
By default, sections will be disabled, but can be enabled. In case of the weighted form section is automatically enabled. |
|
Weightage |
By default, disabled, but it can be enabled.
|
|
Multiple Choice Categories |
Enabled by default, can be disabled. Only available for checkbox-type questions. |
|
Single Select |
Single Select only applies to MCQs/Dropdown-type questions. |
|
Multiple Select |
Multiple Select only applies to Checkbox-type questions. |
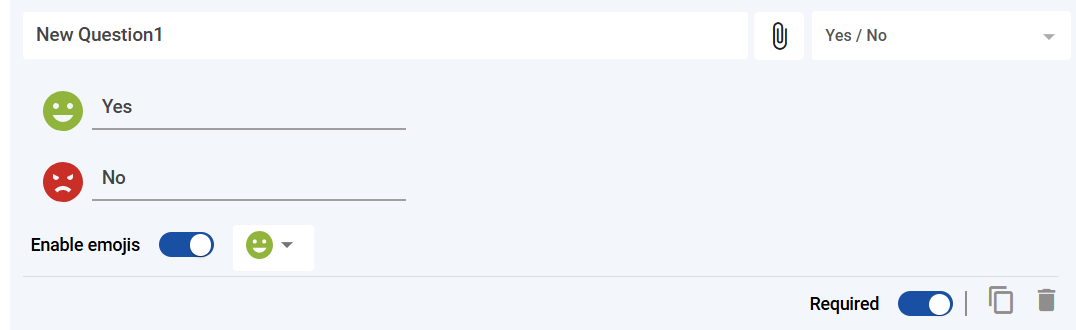
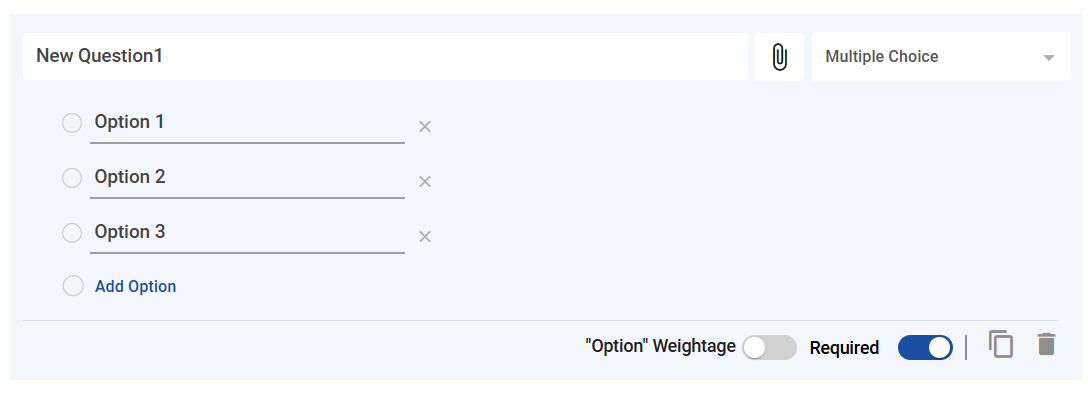
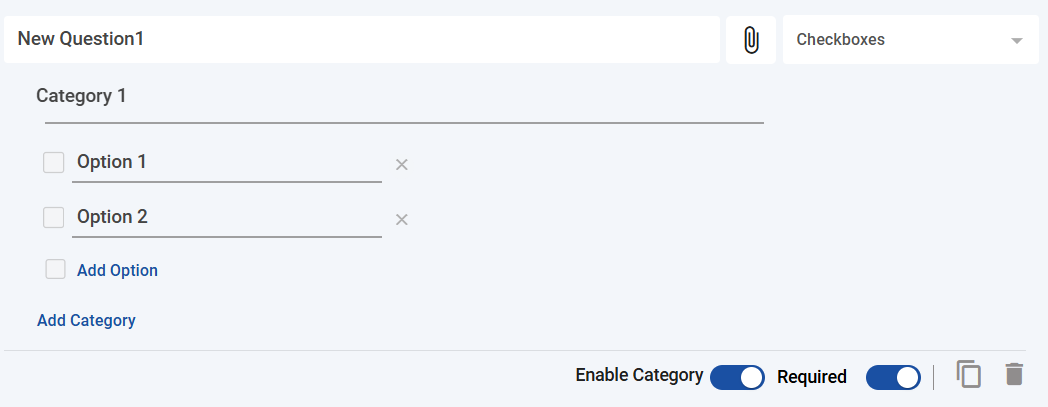
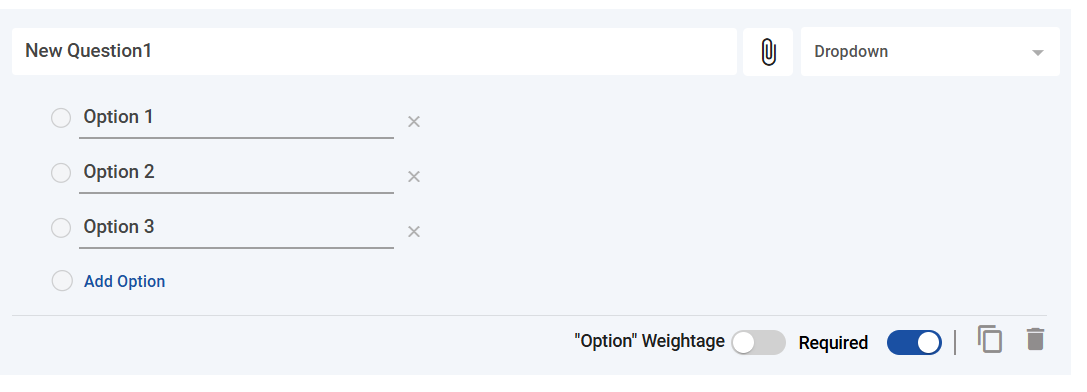
Questions (Attributes)
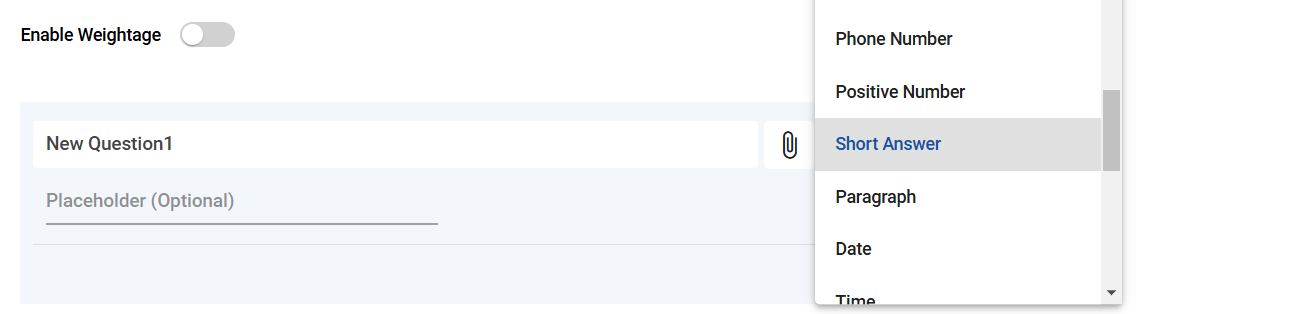
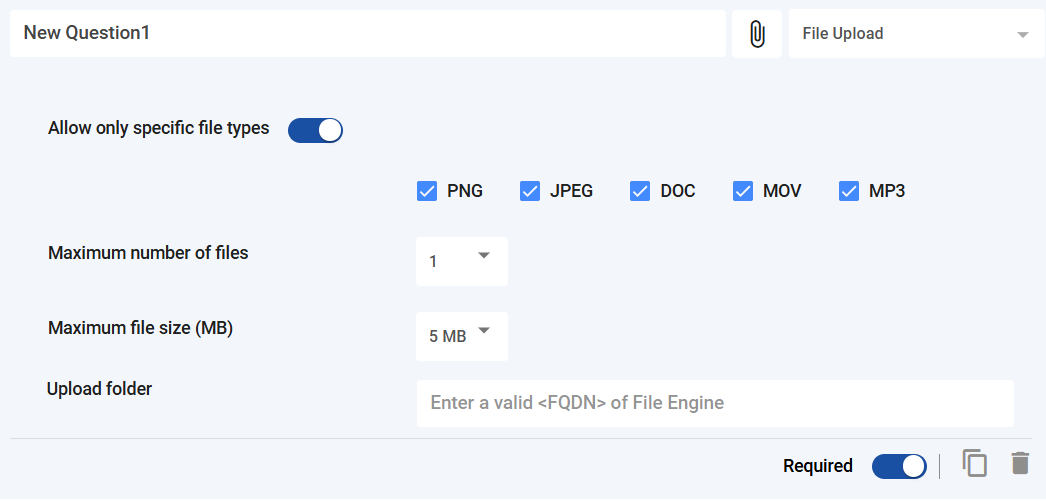
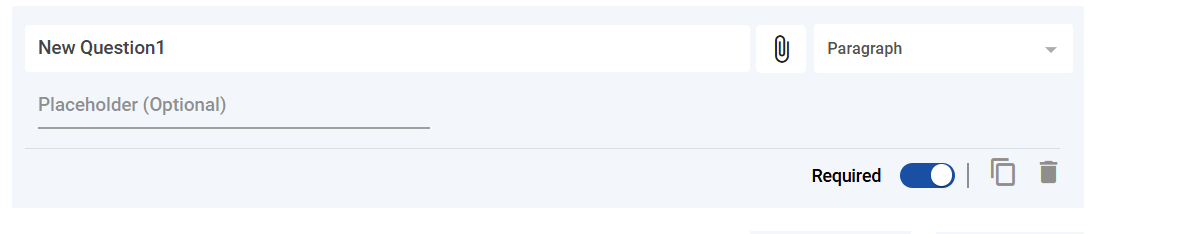
A detailed schema for all possible questions in a form with screenshots is available.
|
Value Type (Question) |
Attribute Type (HTML) |
Question (Attribute) Schema |
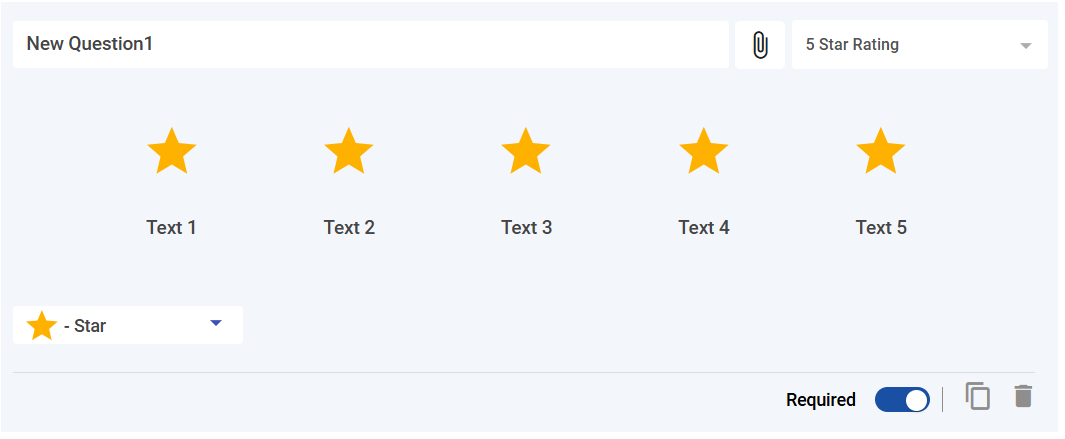
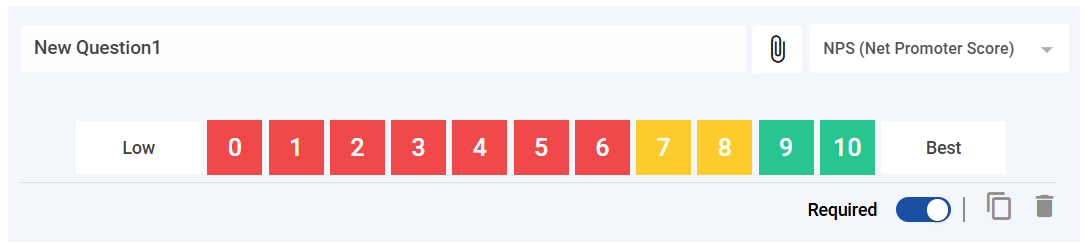
Question (Attribute) Screenshots |
|---|---|---|---|
|
INPUT |

|
|
|
file (file upload) |
INPUT |

|
|
|
paragraph |
TEXTAREA |

|
|
|
boolean (Yes/No) |
OPTIONS |

|
|
|
mcqs (Multiple Choice → Single Select) |
OPTIONS |

|
|
|
checkbox (Multi-Select) |
OPTIONS |

|
|
|
dropdown (Multiple Choice → Single Select) |
OPTIONS |

|
|
|
5-star-rating (5-Star Rating) |
OPTIONS |

|
|
|
nps → (Net Promoter Score) |
OPTIONS |

|
Form Schema
{
"id": "65b248c710e57100322c5f88",
"state": "unpublished",
"formTitle": "Form Builder",
"formDescription": "",
"enableSections": true,
"enableWeightage": false,
"section":
[
{
"sectionName": "Section Name",
"sectionKey": "section_name",
"sectionWeightage": 100,
"attributes":
[
// ALL INPUT AND TEXTAREA AND OPTIONS TYPE QUESTIONS LEGAL in this FORM
]
}
]
}
Impacts of Form Type Removal
|
Impact Area |
Details |
|
|---|---|---|
|
1 |
Form Types |
|
|
2 |
Mixed Questions |
|
|
3 |
Section Behavior |
|
|
4 |
Weighted Form Behavior |
|
|
5 |
General Impact |
|
|
6 |
Web-Published Forms |
|
|
7 |
Customer Widget |
|
|
8 |
Pre-Chat Form (Web Channel) |
|
|
9 |
QM Forms |
|
|
10 |
Wrap-Up Form |
|
Upgrade Form Schema to New Forms
This update applies to CX4.10 and all subsequent releases.
Script# 1: Remove formType.
Purpose:Removes the formType field from all documents in a collection.
Usage:This aligns the documents with the new, more generic schema.
const connection_string = "string_to_replace";
db = connect(connection_string);
function updateFormSchema() {
const result = db.getCollection('forms').updateMany(
{ "formType": { "$exists": true } },
{ "$unset": { "formType": "" } }
);
console.log(`${result.modifiedCount} documents have been updated.`);
}
updateFormSchema();
Downgrade Form Schema to Old Forms
Script# 2: Add formType: “Generic”.
Purpose:Adds formType: "Generic" to all documents where it does not already exist.
Usage:This is for reverting documents to a schema structure that expects a formType.
const connection_string = "string_to_replace";
db = connect(connection_string);
function updateFormSchema() {
const result = db.getCollection('forms').updateMany(
{ "formType": { "$exists": false } },
{ "$set": { "formType": "Generic" } }
);
console.log(`${result.modifiedCount} documents have been updated.`);
}
updateFormSchema();
Note: Use the mongo shell terminal to execute the upgrade/downgrade commands. Replace the connection string with the actual one.
Introducing New APIs in Form Builder
Multi-level Pagination for Form Schema API
This update applies to CX4.10.3 and all subsequent releases.
Introduces multi-level pagination in the Form Schema API to optimize performance when handling large forms. Instead of returning the complete nested form structure in a single response, the API now supports incremental loading through four dedicated paginated endpoints
1. Paginate Sections in a Form
Endpoint:
GET {{unifiedAdminUrl}}/forms/paginatedForm/{formId}?level=sections&page=1&limit=10
Response: Returns a paginated list of sections with metadata. Each section includes a totalAttributes count instead of the full attribute array.
{
"metadata": {
"totalSections": 2,
"currentPage": 1,
"totalPages": 1,
"hasMore": false
},
"sections": [
{
"_sectionIndex": 0,
"_id": "68c1571060b5643e7b8462e9",
"sectionName": "New Section112",
"sectionDescription": "",
"totalAttributes": 1
},
{
"_sectionIndex": 1,
"_id": "68c1576d60b5643e7b846313",
"sectionName": "New Section 2",
"sectionDescription": "",
"totalAttributes": 5
}
]
}
2. Paginate Attributes within a Section
Endpoint:
GET {{unifiedAdminUrl}}/forms/paginatedForm/{formId}?level=attributes§ionIndex=0&page=1&limit=10
Response: Returns a paginated list of attributes for the given section. Each attribute includes a totalCategories count instead of the full category array.
{
"metadata": {
"totalAttributes": 1,
"currentPage": 1,
"totalPages": 1,
"hasMore": false
},
"attributes": [
{
"_attributeIndex": 0,
"_id": "68c1577e60b5643e7b84632a",
"label": "New Question2",
"key": "new_question2",
"attributeType": "INPUT",
"valueType": "email",
"isRequired": true,
"helpText": "",
"attributeWeightage": null,
"totalCategories": 0
}
]
}
3. Paginate Categories within an Attribute
Endpoint:
GET {{unifiedAdminUrl}}/forms/paginatedForm/{formId}?level=categories§ionIndex=0&attributeIndex=0&page=1&limit=5
Response: Returns a paginated list of categories for the given attribute. Each category includes _categoryIndex and totalOptions.
{
"metadata": {
"totalCategories": 6,
"currentPage": 1,
"totalPages": 3,
"hasMore": true
},
"categories": [
{
"_categoryIndex": 0,
"label": "Billing Issues",
"totalOptions": 3
},
{
"_categoryIndex": 1,
"label": "Technical Support",
"totalOptions": 3
}
]
}
4. Paginate Options within a Category
Endpoint:
GET {{unifiedAdminUrl}}/forms/paginatedForm/{formId}?level=options§ionIndex=0&attributeIndex=0&categoryIndex=0&page=1&limit=25
Response: Returns a paginated list of options for the given category along with metadata.
{
"metadata": {
"totalOptions": 3,
"currentPage": 1,
"totalPages": 3,
"hasMore": true
},
"options": [
{
"label": "Incorrect Invoice",
"value": null,
"optionWeightage": null,
"optionStyle": {
"color": null,
"media": null,
"name": null,
"type": null
},
"_optionIndex": 0
}
]
}
Search Capability in Wrap-up Form
This update applies to CX4.10.3 and all subsequent releases.
Allows agents to search wrap-up codes (wrapcodes) within a form using a keyword. Instead of scrolling through long lists of codes, agents can type into a search bar and instantly filter the available wrapcodes. This improves efficiency, accuracy, and reduces Average Handle Time (AHT).
Endpoint:
GET {{unifiedAdminUrl}}/wrapupSearch/{formId}?q=<keyword>§ionIndex=<number>&attributeIndex=<number>&page=<number>&limit=<number>
Path Parameter
-
formId→ Unique ID of the form.
Query Parameters
-
q→ Keyword to search wrap codes (case-insensitive). -
sectionIndex→ Index of the section in the form schema. -
attributeIndex→ Index of the attribute inside the section. -
page→ Current page number for pagination. -
limit→ Maximum number of wrap codes per page (default/recommended: 20) -
{ "metadata": { "totalMatches": 1, "currentPage": 1, "totalPages": 1, "hasMore": false }, "attributeOptions": { "enableCategory": true, "isMultipleChoice": true }, "results": [ { "categoryName": "Feedback/Complaint", "label": "Suggestion for Improvement", "value": null, "optionWeightage": null, "optionStyle": { "name": null, "type": null, "color": null, "media": null }, "display": "Suggestion for Improvement", "_indices": { "sectionIndex": 0, "attributeIndex": 0, "categoryIndex": 4, "optionIndex": 2 } } ] }
Partial Updates for Form Schema (HTTP PATCH)
This update applies to CX4.10.3 and all subsequent releases.
Introduces partial updates for form schemas using the HTTP PATCH method. Instead of sending the full form object (via PUT), clients can now update only the specific fields that need modification.
This approach provides:
-
Efficiency: Only the changed data is sent, reducing payload size and bandwidth.
-
Lower Server Load: The server processes smaller updates instead of entire form documents.
Endpoint:
PATCH {{unifiedAdminUrl}}/forms/{formId}
Path Parameter
-
formId→ Unique ID of the form to update.
Request Body (Patch Operations Array)
Each operation follows the structure inspired by JSON Patch (RFC 6902).
-
op→ The operation to perform (add,replace, orremove). -
path→ JSON Pointer string that specifies the target field. -
value→ The new value (only required foraddandreplace).
Example Patch Payloads
1. Replace a Form Title
[
{ "op": "replace", "path": "/formTitle", "value": "New Updated Form Title" }
]
2. Add a New Attribute to the First Section
[
{
"op": "add",
"path": "/sections/0/attributes/-",
"value": {
"label": "New Question",
"key": "new_question",
"attributeOptions": { "attributeData": [] }
}
}
]
3. Remove the Second Option from the First Category of the First Attribute
[
{
"op": "remove",
"path": "/sections/0/attributes/0/attributeOptions/attributeData/0/values/1"
}
]
Sample Response :
{
"message": "Form updated successfully",
"actions": [
{
"op": "replace",
"path": "/formTitle",
"value": "Pre Chat form"
}
]
}