Deploy via Tag Template
Custom tag template to set up Expertflow live chat on your website connecting customers to the business for inbound, outbound, and self-service interactions.
Expertflow Live Chat Template Installation
Prerequisite
Make sure you already created the google tag manager account and container. For details on how to create a google tag manager account and container follow the steps listed in this guide.
Installation
-
Login to your google manager account.
-
In Google Tag Manager, click Workspace. Near the top of the window, find your container ID, formatted as GTM-XXXXXX. Click your container ID to launch the Install Tag Manager window.

-
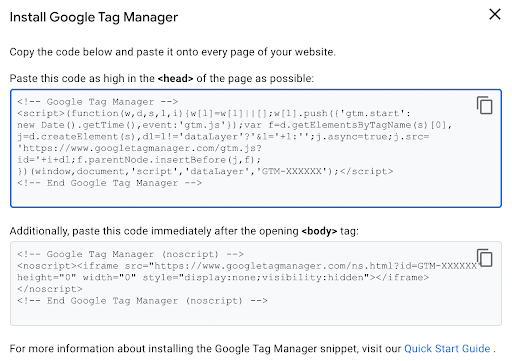
Copy the code and add it to the target website based on the instructions provided. The first code block should be placed in the <head> tag of the target website. This helps to ensure that your Tag Manager configuration is available and ready when the website loads.

-
Publish your container. For more information click here.
Search Tag Template:
Once the GTM account and container are created and configured on your site.
-
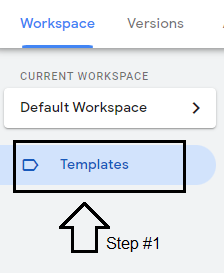
Click Templates in the left navigation of the Current Workspace.

-
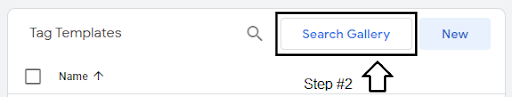
Click the Search Gallery button under the Tag Templates section.

-
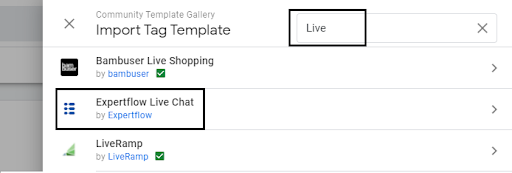
Search “Expertflow” in the search bar and this will filter the template from the Gallery.
-
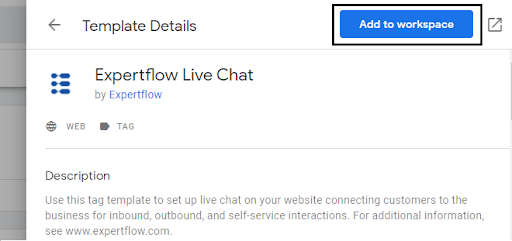
Click on the Expertflow Live Chat template and it will navigate to Template Details Section.

-
Click on the Add to Workspace button to install it on the Current Workspace.

-
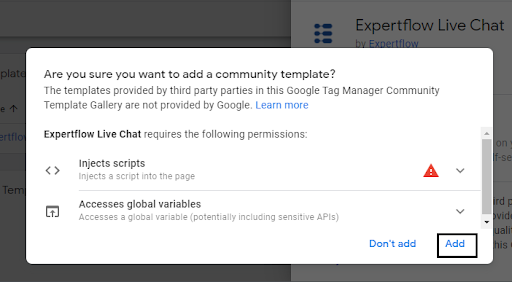
Read the third-party policies and click on the Add button.

-
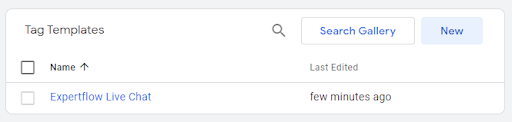
After Adding to the workspace, the Tag Template will be visible in the templates section.

-
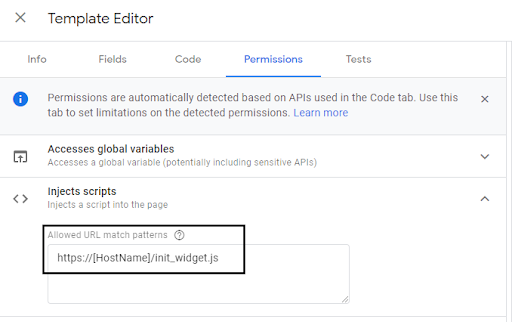
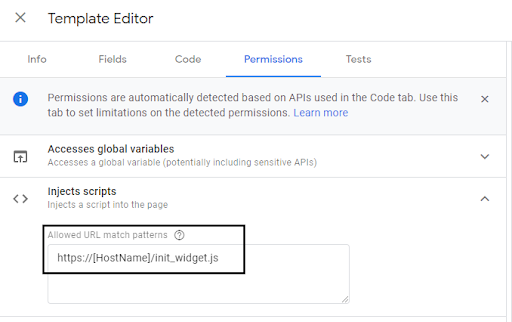
Click on the template to open it in Template Editor. Navigate to the Permissions section and replace the [Hostname] with the Init-Widget Url (FQDN).

-
Click on the Refresh and then the Save button to Save the Template.

Make sure the Template Editors Console is error-free before saving the Template.
The Expertflow Live Chat template is added to your current workspace.
Tag Template from Github
You can also import the Expertflow Live Chat template from Github Repository, In case you don’t find it in the Community Gallery of Tag Manager.
Import from GitHub Repository
-
Download the Tag templates source code from
here
.
-
Extract files in a folder and make sure the folder contains the template.tpl file.
-
Open Google Tag Manager, navigate to the templates section from the sidebar and click on the New button as shown in the figure below.

-
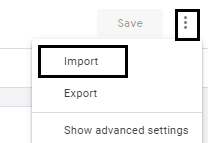
Template Editor will open up, click on the three-dot icon at the top right corner to select the import option from the dropdown as shown in the figure below.

-
Select the template.tpl file from the source code folder to open it in the Template Editor.
-
Click on the template to open it in Template Editor. Navigate to the Permissions section and replace the [Hostname] with the Init-Widget Url (FQDN).

-
Click on the Refresh and then the Save button to Save the Template.

Make sure the Template Editors Console is error-free before saving the Template.
The Expertflow Live Chat template is added to your current workspace.
Create Tag and Trigger for Template
-
Navigate to the Tag section and click on the New button to add a new Tag.
-
Name the tag and Add Tag Configuration.
-
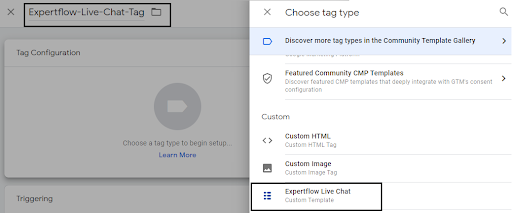
Choose the Tag Type => Expertflow Live Chat template under the Custom headings.

-
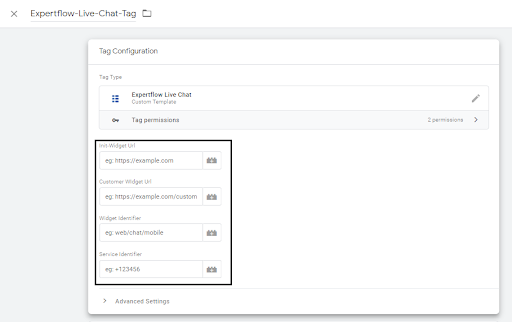
Fill in the required fields with valid configurations.

-
Once configurations are filled, the final step is to add the trigger to fire the tag on the page view.

-
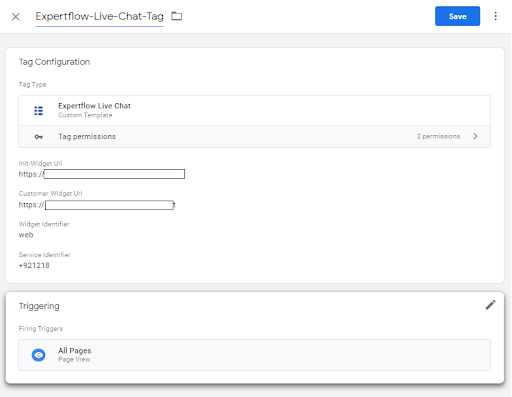
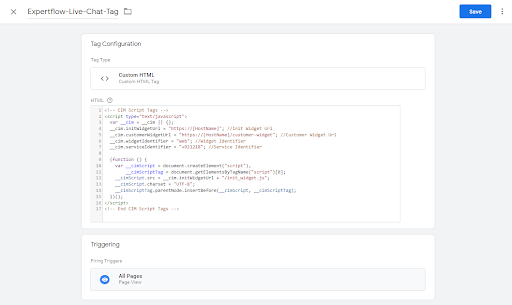
Final, Tag will look like this:

-
Click on the Save button.
Preview Before Publish
To enable preview and debug mode for the current workspace:
-
Click Preview in the top right of your workspace.
-
Enter your site's URL.
-
Click Connect. Your site opens in a new window and displays as Connected in the bottom right.
-
Click back on the Tag Assistant tab and click Continue to access the debug interface.
-
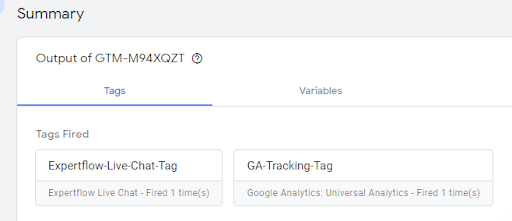
You can monitor fired tags in Tag Assistant.

For more information regarding Preview and Debug Mode: Click Here
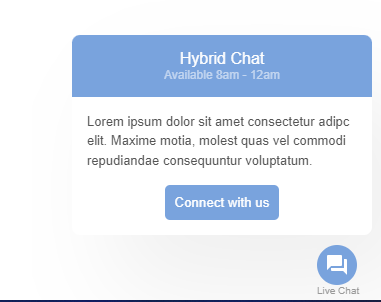
Click Submit button to Publish the Container online. Refresh the target website to see the Expertflow Live Chat widget.

Embed via Script in Google Tag Manager
Prerequisite
Make sure you already created the google tag manager account and container. For details on how to create a google tag manager account and container follow the steps listed in this guide.
Create Tag in GTM
Web-init widget Deployment via CustomHTML Tag:
-
Navigate to the Tag section and create a New tag.
-
Name the tag and choose tag type Custom HTML under the Custom heading.
-
Add script having required configurations.
JavaScript<!-- CIM Script Tags --> <script type="text/javascript"> var __cim = __cim || {}; __cim.initWidgetUrl = "<Public FQDN>/cim-web-init-widget"; //Url where Init Widget is Deployed __cim.customerWidgetUrl = "<Public FQDN>/customer-widget"; //Url where Customer Widget is Deployed __cim.widgetIdentifier = "web"; //Widget Identifier (Case Sensitive) __cim.serviceIdentifier = "+921218"; //Service Identifier (function () { var __cimScript = document.createElement("script"), __cimScriptTag = document.getElementsByTagName("script")[0]; __cimScript.src = __cim.initWidgetUrl + "/init_widget.js"; __cimScript.charset = "UTF-8"; __cimScriptTag.parentNode.insertBefore(__cimScript, __cimScriptTag); })(); </script> <!-- End CIM Script Tags -->
Change the configurations in the script before adding the tag.
-
Init Widget Url is the IP or FQDN of the machine where the web-init widget is hosted.
-
Customer Widget Url is the IP or FQDN of the server where the Customer Widget is hosted.
-
The widget Identifier is the web identifier for CIM chat. Make sure the widget identifier is the same as used in Unified Admin and it's case-sensitive.
-
Service Identifier is the service identifier for CIM chat.
You can also embed this script directly into the head tags of your origin site html file.
-
-
Add a trigger to fire it on Page View.
-
Click on the Save and then Submit button to Publish the container online.
The final view of the tag looks like this:

once the custom HTML tag is created and saved, follow the same installation step given above to show the widget on the target website.
Customer Identification via GA
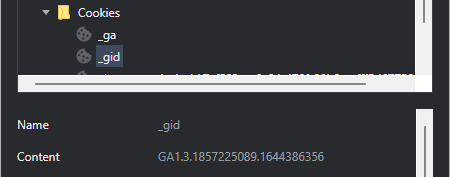
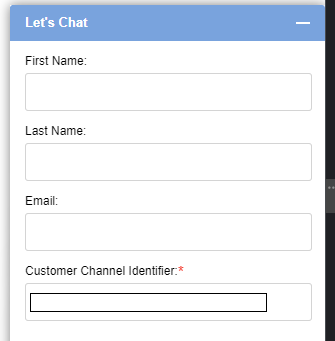
Unique customer identifier ID fetched from the browser cookie. customer channel identifier will help to identify and maintain the returning chats.
In our case, we are fetching GA Unique ID as a customer channel identifier from browser cookies. GA Unique ID can only be available in customer browser cookies if the Google Analytics account is integrated.
Similarly, we can use other Analytics Tools for fetching Unique IDs as customer channel Identifiers like Mautic Automation Tool (mtc_id), Facebook Pixel (fa_id), etc.
Ways to Integrate Google Analytics:
-
Direct Embedding GA Tracking Script between the <head> tags of the website code.
-
Embedding GA Tracking Script via Google Tag Manager (GTM) Tag.
Direct Embedding GA Tracking Script:
-
Universal Analytics:
-
Assuming that you already have a Google Analytics Account, Property and View created, If not Click Here.
-
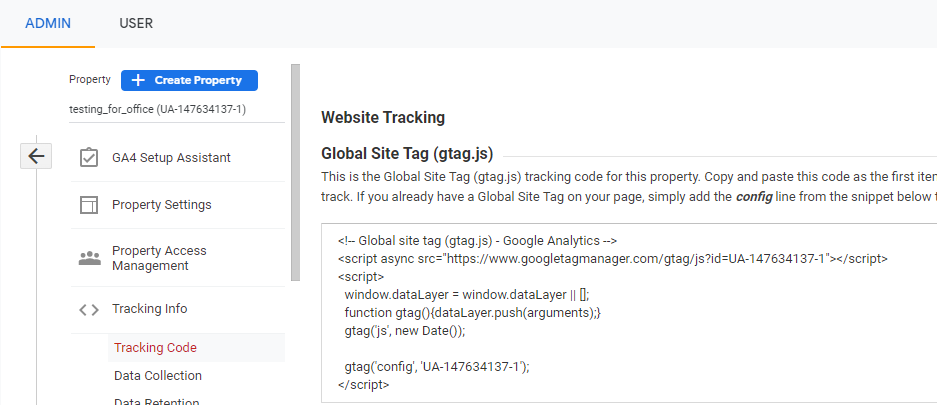
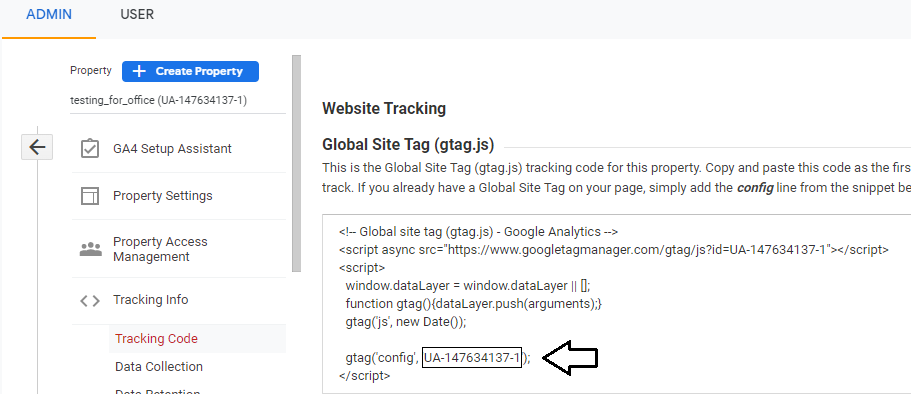
Navigate to Admin > Account > Property Section and click on the Tracking Code Option to get the Tracking Script to embed into the website

-
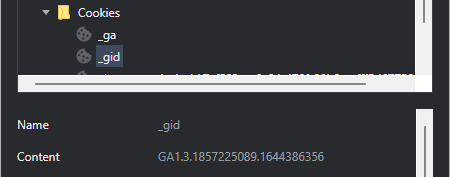
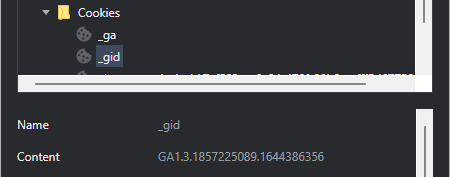
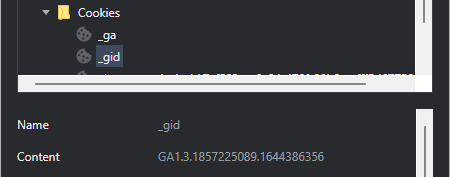
Once Tracking Code is embedded into your site, GA Unique ID is now available on that browser's cookies.

-
Now customer widget can automatically fetch the _gid as a Customer Channel Identifier.
-
-
Google Analytics 4 (GA4)
-
Assuming that you already have a Google Analytics Account, Property and Data Streams created, If not Click Here.
-
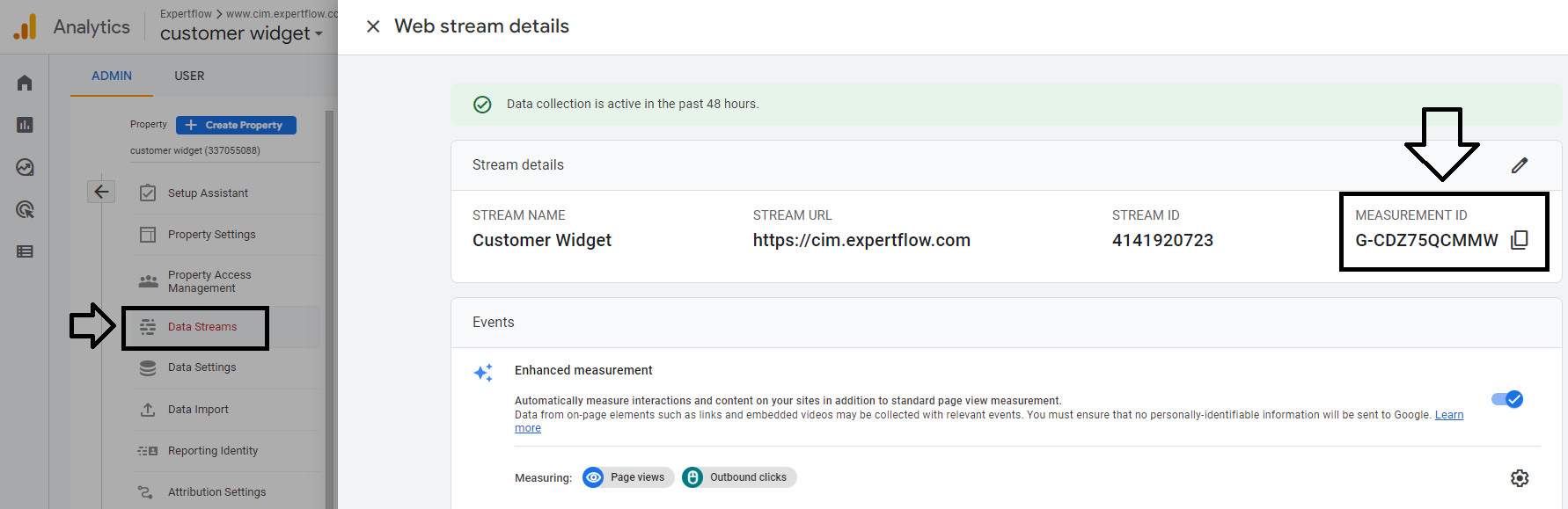
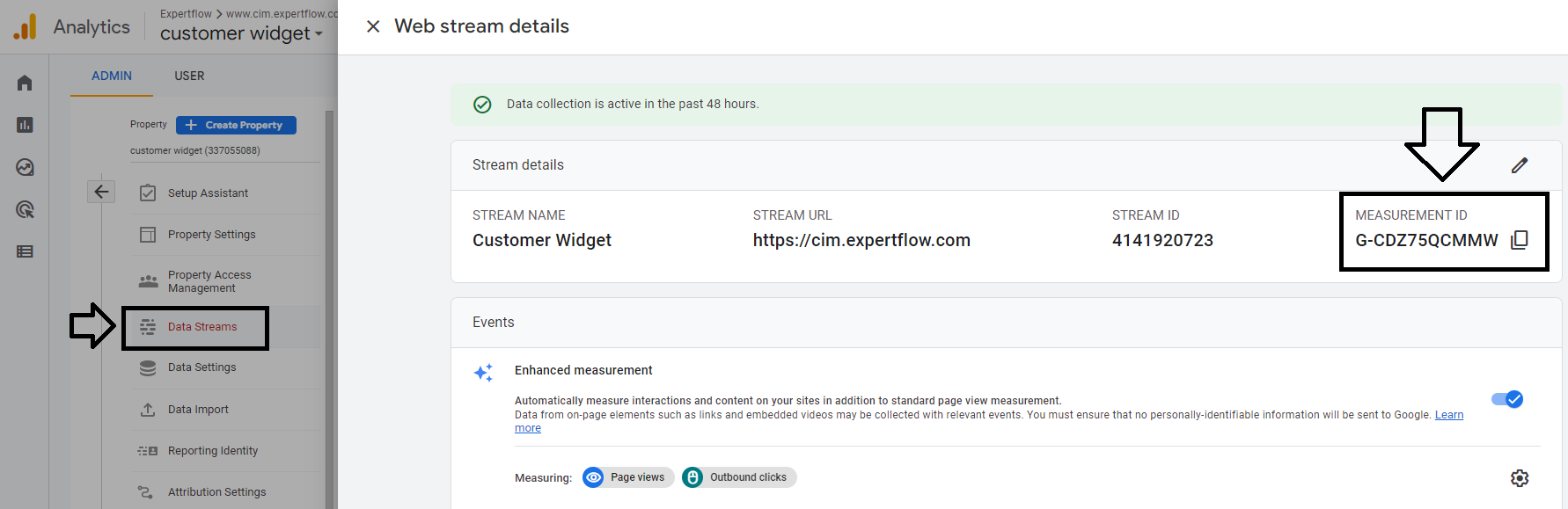
Navigate to Admin > Account > Property Section > Data Streams and click on the Data Stream Option to get the Measurement ID to embed into the website or GTM Tag.

-
Once Tracking Code is embedded into your site, GA Unique ID is now available on that browser's cookies.

-
Now customer widget can automatically fetch the _gid as a Customer Channel Identifier.
-
Embed GA Tracking via GTM:
-
Universal Analytics:
-
Assuming that you already have a Google Analytics Account, Property, View, and GTM account created, If not Click Here.
-
Navigate to Admin > Account > Property Section and click on the Tracking Code Option to get the Tracking ID from the script to use in GTM.

-
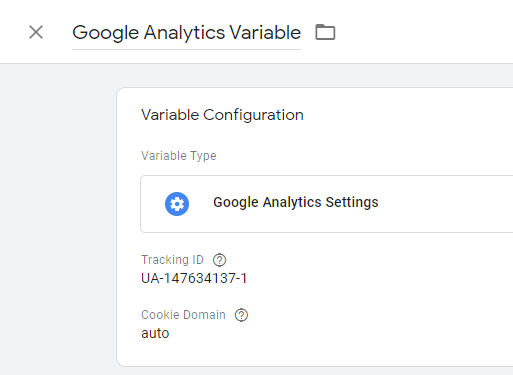
Now open the GTM account and create a new variable, name it, add variable type as Google Analytics Setting and add that Tracking ID copied from GA tracking script, then click the Save button to save the variable.

-
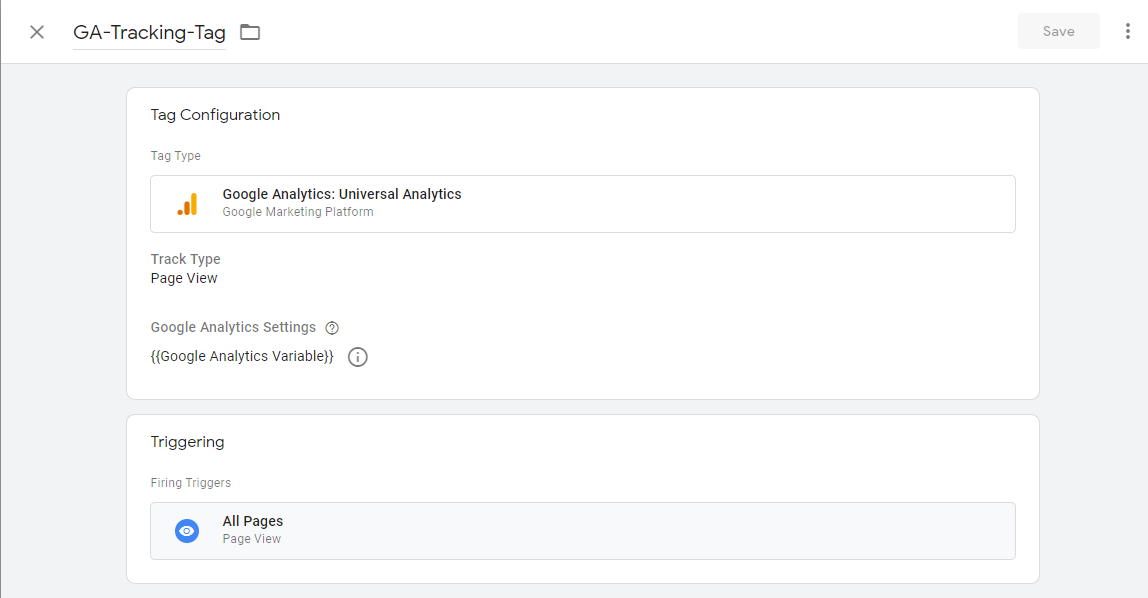
Create New Tag, Name the tag, select Tag Type "Google Analytics: Universal Analytics", select Track Type as Page View, select GA variable previously created in Google Analytics Settings and fire the tag on Page View Trigger.

-
Click the Save button and publish the Container of GTM to sync GTM with your website.
-
Once the container is synced into your site, GA Unique ID is now available on that browser's cookies.

-
Now customer widget can automatically fetch the _gid as a Customer Channel Identifier.
-
-
Google Analytics (GA4)
-
Assuming that you already have a Google Analytics Account, Property, Data Streams, and GTM account created, If not Click Here.
-
Navigate to Admin > Account > Property Section and click on the Data Streams Option to get the Measurement ID from the script to use in GTM.

-
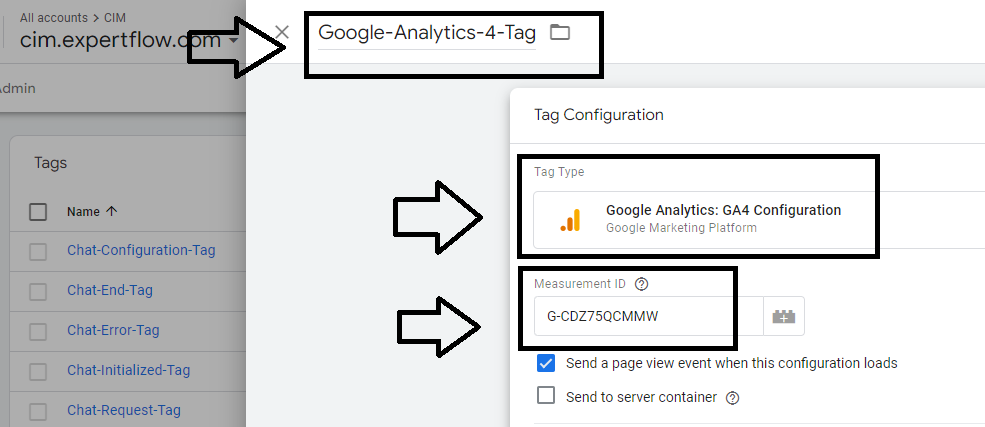
Create New Tag, Name the tag, select Tag Type "Google Analytics: GA4 Configuration", add Measurement Id from the GA4 account and also check the check box of page view event and fire the tag on Page View Trigger.

-
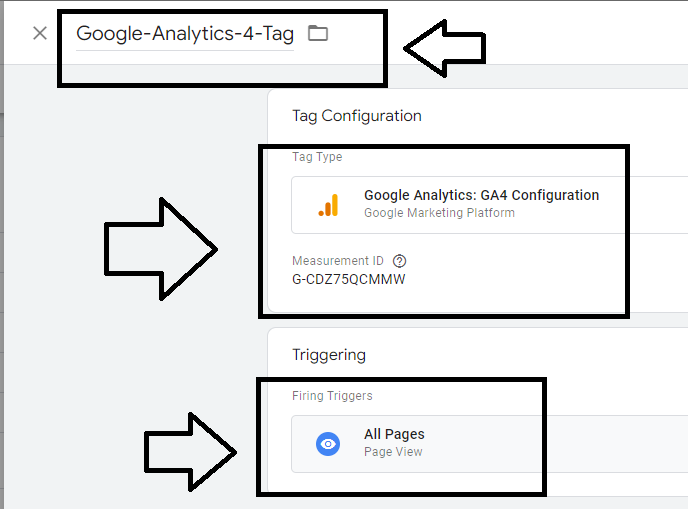
Final view of the tag would look like this:

-
Click the Save button and publish the Container of GTM to sync GTM with your website.
-
Once the container is synced into your site, GA Unique ID is now available on that browser's cookies.

-
Now customer widget can automatically fetch the _gid as a Customer Channel Identifier.
-
Widget Color Scheme
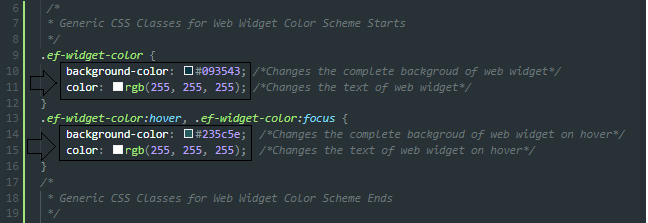
The widget Color in the web-init widget is coming from the CSS file.
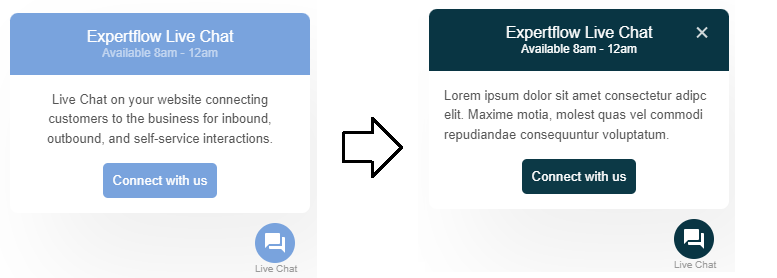
one can change the widget color scheme by updating the values of the background color and color in the style.css file under the ef-widget-color classes.

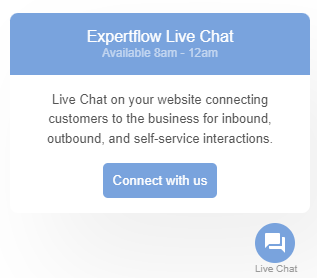
For example, if we change the color in the style.css file it will change the color scheme on the web widget and form as well.

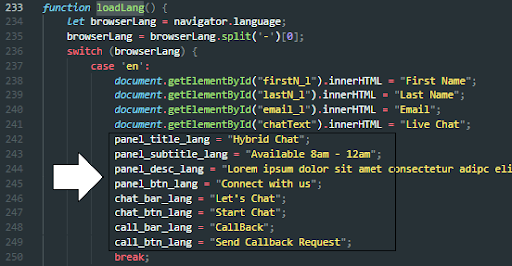
Widget Translation File
Text visible in the web-init widget is coming from Translation files:


One can easily change this text from the Translation available in the main.js file under the loadLang function.

Just change the values of these variables and the Web-init Widget text will also be changed.
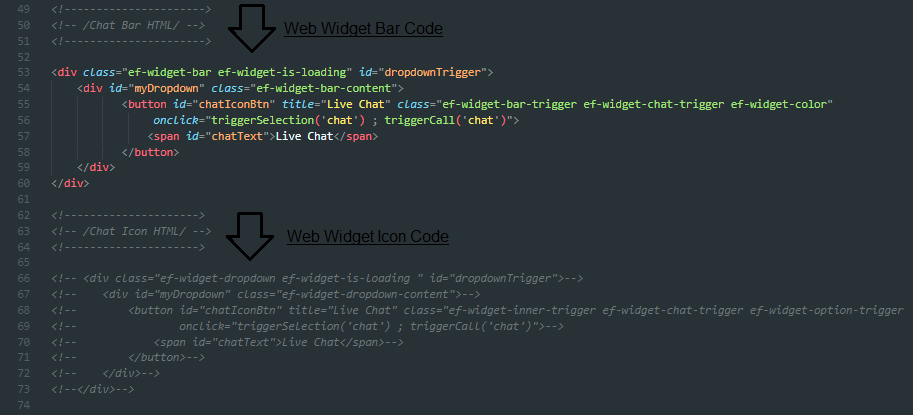
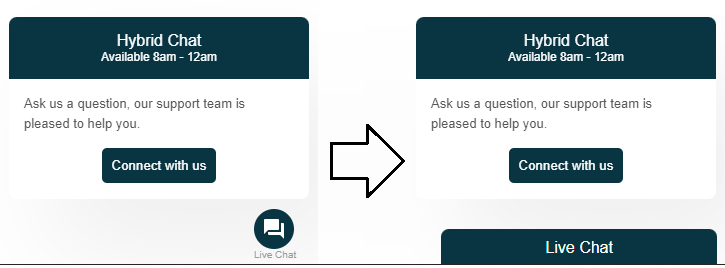
Widget Bar vs Icon Configuration
One can display the web widget in Bar as well as in Icon by changing the HTML from the Index.html file.
In order to change the web widget from Chat Bar to Chat Icon, just comment Bar HTML code and uncomment the Icon HTML code.

For example, if we comment icon HTML code and uncomment bar HTML code in the index.html file. Chat Bar will be visible instead of Chat Icon.

Similarly, one can change Chat Bar to Chat Icon by Commenting Bar HTML code and Uncommenting Icon HTML code.
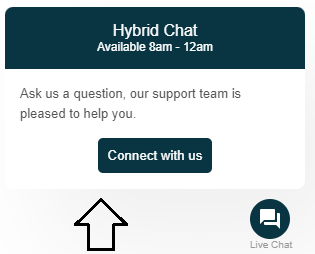
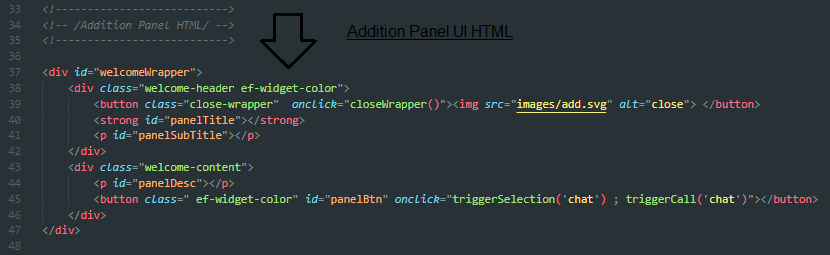
Additional Panel on the Web Widget
The Additional Panel on the web widget is coming from the index.html file.

one can use the Additional Panel by uncommenting the HTML code from the index.html file.

If an Additional Panel is not required then just comment on the HTML code.